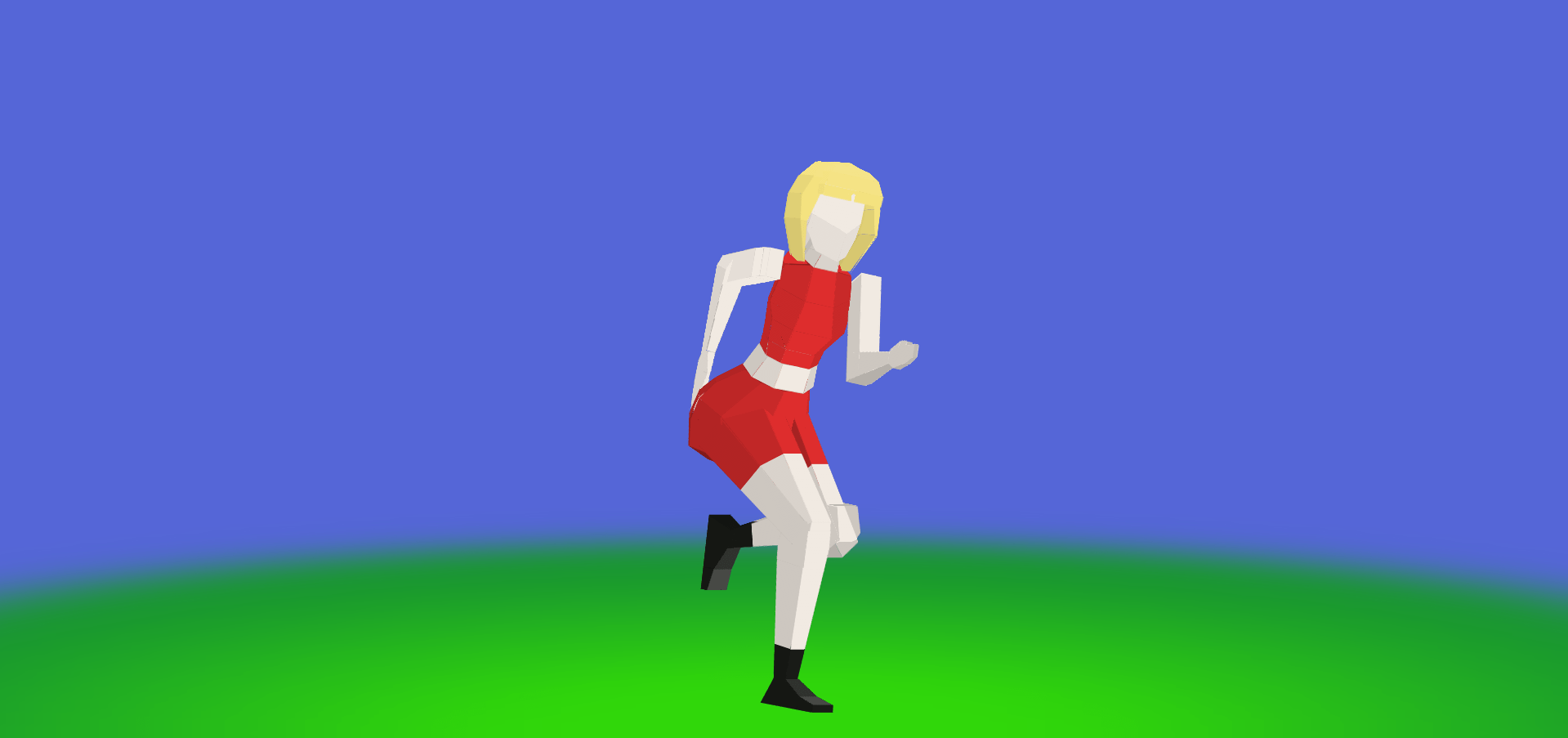
Creating intricate animations using only CSS has become a popular way to showcase the power and versatility of modern web design techniques. One fascinating example is the “Pure CSS 3D Girl” animation. This animation uses CSS to create a 3D rotating character, demonstrating how CSS can be leveraged to craft complex, engaging animations without relying on JavaScript. In this article, we will dive into the HTML and CSS that make up this impressive animation.
HTML Structure
The HTML structure is the foundation of the animation. It sets up the necessary elements and provides a clear, organized hierarchy for the CSS to style.
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>Pure CSS 3D Girl</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<!-- partial:index.partial.html -->
<div class="scene">
<div class="dummy-wrapper">
<div class="dummy">
<div class="dummy__belly">
<div class="dummy__belly-1"></div>
<div class="dummy__belly-2"></div>
<div class="dummy__belly-3"></div>
<div class="dummy__belly-4"></div>
<div class="dummy__belly-5"></div>
<div class="dummy__torso">
<div class="dummy__torso-1"><div><div><div></div></div></div></div>
<div class="dummy__torso-2"><div><div><div></div></div></div></div>
<div class="dummy__torso-3"><div><div><div></div></div></div></div>
<div class="dummy__torso-4"><div><div><div></div></div></div></div>
<div class="dummy__torso-5"><div><div><div></div></div></div></div>
<div class="dummy__torso-6"><div><div><div></div></div></div></div>
<div class="dummy__torso-7"><div><div><div></div></div></div></div>
<div class="dummy__torso-8"><div><div><div></div></div></div></div>
<div class="dummy__neck">
<div class="dummy__neck-1"></div>
<div class="dummy__neck-2"></div>
<div class="dummy__neck-3"></div>
<div class="dummy__neck-4"></div>
<div class="dummy__neck-5"></div>
<div class="dummy__head">
<div class="dummy__head-1"><div><div></div></div></div>
<div class="dummy__head-2"><div><div></div></div></div>
<div class="dummy__head-3"><div><div></div></div></div>
<div class="dummy__head-4"><div><div></div></div></div>
<div class="dummy__head-5"><div><div></div></div></div>
<div class="dummy__head-6"><div><div></div></div></div>
<div class="dummy__hair">
<div class="dummy__hair-1">
<div><div><div><div><div><div></div></div></div></div></div></div>
</div>
<div class="dummy__hair-2">
<div><div><div><div><div><div></div></div></div></div></div></div>
</div>
<div class="dummy__hair-3">
<div><div><div><div><div><div></div></div></div></div></div></div>
</div>
<div class="dummy__hair-4">
<div><div><div><div><div><div></div></div></div></div></div></div>
</div>
<div class="dummy__hair-5">
<div><div><div><div><div><div></div></div></div></div></div></div>
</div>
<div class="dummy__hair-6">
<div><div><div><div><div><div></div></div></div></div></div></div>
</div>
<div class="dummy__hair-7">
<div><div><div><div><div><div></div></div></div></div></div></div>
</div>
<div class="dummy__hair-8">
<div><div><div><div><div><div></div></div></div></div></div></div>
</div>
<div class="dummy__hair-9">
<div><div><div><div><div><div></div></div></div></div></div></div>
</div>
<div class="dummy__hair-10">
<div><div><div><div><div><div></div></div></div></div></div></div>
</div>
</div>
</div>
</div>
<div class="dummy__leftShoulder">
<div class="dummy__leftShoulder-helper">
<div>
<div class="dummy__leftArm">
<div class="dummy__leftArm-helper"></div>
<div class="dummy__leftArm-1"></div>
<div class="dummy__leftArm-2"></div>
<div class="dummy__leftArm-3"></div>
<div class="dummy__leftArm-4"></div>
<div class="dummy__leftHand">
<div class="dummy__leftHand-1"></div>
<div class="dummy__leftHand-2"></div>
<div class="dummy__leftHand-3"></div>
<div class="dummy__leftHand-4"></div>
</div>
</div>
</div>
</div>
</div>
<div class="dummy__rightShoulder">
<div class="dummy__rightShoulder-helper">
<div>
<div class="dummy__rightArm">
<div class="dummy__rightArm-helper"></div>
<div class="dummy__rightArm-1"></div>
<div class="dummy__rightArm-2"></div>
<div class="dummy__rightArm-3"></div>
<div class="dummy__rightArm-4"></div>
<div class="dummy__rightHand">
<div class="dummy__rightHand-1"></div>
<div class="dummy__rightHand-2"></div>
<div class="dummy__rightHand-3"></div>
<div class="dummy__rightHand-4"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="dummy__hips">
<div class="dummy__hips-1"></div>
<div class="dummy__hips-2"></div>
<div class="dummy__hips-3"></div>
<div class="dummy__hips-4"><div><div><div></div></div></div></div>
<div class="dummy__hips-5"><div><div></div></div></div>
<div class="dummy__hips-6"><div><div></div></div></div>
<div class="dummy__hips-7"></div>
<div class="dummy__hips-8"></div>
<div class="dummy__leftLeg">
<div class="dummy__leftLeg-1"></div>
<div class="dummy__leftLeg-2"></div>
<div class="dummy__leftLeg-3"></div>
<div class="dummy__leftLeg-4"></div>
<div class="dummy__leftLeg-5"></div>
<div class="dummy__leftShin">
<div class="dummy__leftShin-helper"></div>
<div class="dummy__leftShin-1"></div>
<div class="dummy__leftShin-2"></div>
<div class="dummy__leftShin-3"></div>
<div class="dummy__leftShin-4"></div>
<div class="dummy__leftFoot">
<div class="dummy__leftFoot-1"></div>
<div class="dummy__leftFoot-2"><div></div></div>
</div>
</div>
</div>
<div class="dummy__rightLeg">
<div class="dummy__rightLeg-1"></div>
<div class="dummy__rightLeg-2"></div>
<div class="dummy__rightLeg-3"></div>
<div class="dummy__rightLeg-4"></div>
<div class="dummy__rightLeg-5"></div>
<div class="dummy__rightShin">
<div class="dummy__rightShin-helper"></div>
<div class="dummy__rightShin-1"></div>
<div class="dummy__rightShin-2"></div>
<div class="dummy__rightShin-3"></div>
<div class="dummy__rightShin-4"></div>
<div class="dummy__rightFoot">
<div class="dummy__rightFoot-1"></div>
<div class="dummy__rightFoot-2"><div></div></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- partial -->
</body>
</html>
The HTML code defines a series of nested div elements that represent different parts of the 3D girl, including her torso, head, arms, legs, and other body parts. Each div is assigned a class name that will be used in the CSS to style and animate the elements.
CSS Styling and Animation
The CSS is where the magic happens. It styles the HTML elements to create the 3D effect and adds animations to bring the character to life.
body {
width: 100vw; height: 100vh;
margin: 0;
background: rgb(85, 102, 215);
overflow: hidden;
}
.scene {
width: 100vw; height: 100vh;
font-size: 1vmin;
--t: .7s;
--animation: var(--t) linear infinite;
--skin: #f1eae2;
--hair: #f4e27f;
--clothes: #de2d2d;
--socks: #191b17;
--noise10: url('data:image/svg+xml, <svg xmlns="http://www.w3.org/2000/svg"><filter id="filter" x="-20%" y="-20%" width="140%" height="140%" filterUnits="objectBoundingBox" primitiveUnits="userSpaceOnUse" color-interpolation-filters="linearRGB"><feTurbulence type="turbulence" baseFrequency="1 1" numOctaves="10" seed="10" stitchTiles="stitch" result="turbulence"/><feDisplacementMap in="SourceGraphic" in2="displacementMap" scale="1.5" xChannelSelector="A" yChannelSelector="A" x="0%" y="0%" width="100%" height="100%" result="displacementMap2"/></filter></svg>#filter');
/* filter: var(--noise10) */
}
.scene::before, .scene::after, .scene *, .scene *::before, .scene *::after {
content: '';
position: absolute;
display: block;
transform-style: preserve-3d;
}
.scene::before {
top: 50%; left: 50%;
width: 300em; height: 300em;
background: radial-gradient(#30d70a 20%, #199630 60%);
border-radius: 50%;
filter: blur(10em);
transform: translate(-50%, calc(-50% + 49em)) rotateX(80deg);
}
.dummy-wrapper {
top: calc(50% + -2em); left: 50%;
rotate: y 0deg;
animation: wrapper 3s ease-in-out infinite;
}
@keyframes wrapper {
from { rotate: y -30deg; }
to { rotate: y 330deg; }
}
.dummy {
top: 0; left: 0;
transform-origin: center center;
transform: translate(-.8vmin, 2vmin) rotateX(90deg) rotateZ(-68deg) rotateX(-30deg);
animation: dummy var(--animation);
}
@keyframes dummy {
0%, 100% { /* 0 */ transform: translate(-.8vmin, 2vmin) rotateX(90deg) rotateZ(-68deg) rotateX(-30deg); }
7.1% { /* 1 */ transform: translate(-.8vmin, 3vmin) rotateX(90deg) rotateZ(-68deg) rotateX(-30deg); }
14.2% { /* 2 */ transform: translate(-.8vmin, 2.4vmin) rotateX(90deg) rotateZ(-68deg) rotateX(-30deg); }
21.3% { /* 3 */ transform: translate(-0.8vmin, 1.1vmin) rotateX(90deg) rotateZ(-68deg) rotateX(-36deg); }
28.4% { /* 4 */ transform: translate(-0.9vmin, -1vmin) rotateX(90deg) rotateZ(-68deg) rotateX(-40deg); }
35.5% { /* 5 */ transform: translate(-1.1vmin, -2.2vmin) rotateX(90deg) rotateZ(-68deg) rotateX(-43deg); }
42.6% { /* 6 */ transform: translate(-0.9vmin, -1.5vmin) rotateX(90deg) rotateZ(-68deg) rotateX(-39deg); }
49.7% { /* 7 */ transform: translate(-0.7vmin, 2.1vmin) rotateX(90deg) rotateZ(-68deg) rotateX(-27deg); }
56.8% { /* 8 */ transform: translate(-0.8vmin, 2.9vmin) rotateX(90deg) rotateZ(-68deg) rotateX(-28deg); }
63.9% { /* 9 */ transform: translate(-1vmin, 2.3vmin) rotateX(90deg) rotateZ(-68deg) rotateX(-31deg); }
71.0% { /* 10 */ transform: translate(-0.9vmin, 0.6vmin) rotateX(90deg) rotateZ(-68deg) rotateX(-34deg); }
78.1% { /* 11 */ transform: translate(-0.9vmin, -1.4vmin) rotateX(90deg) rotateZ(-68deg) rotateX(-37deg); }
85.2% { /* 12 */ transform: translate(-0.7vmin, -1.7vmin) rotateX(90deg) rotateZ(-68deg) rotateX(-45deg); }
92.3% { /* 13 */ transform: translate(-1vmin, 0.4vmin) rotateX(90deg) rotateZ(-68deg) rotateX(-42deg); }
}
/* BELLY */
.dummy__belly {
top: 0; left: 0;
width: 9.5em; height: 8em;
transform-origin: center center;
translate: -50% -50%;
rotate: 21deg;
animation: dummy__belly var(--animation);
}
@keyframes dummy__belly {
0%, 100% { /* 0 */ rotate: 21deg; }
7.1% { /* 1 */ rotate: 19deg; }
14.2% { /* 2 */ rotate: 12deg; }
21.3% { /* 3 */ rotate: 12deg; }
28.4% { /* 4 */ rotate: 8deg; }
35.5% { /* 5 */ rotate: 3deg; }
42.6% { /* 6 */ rotate: 2deg; }
49.7% { /* 7 */ rotate: 5deg; }
56.8% { /* 8 */ rotate: 8deg; }
63.9% { /* 9 */ rotate: 11deg; }
71.0% { /* 10 */ rotate: 13deg; }
78.1% { /* 11 */ rotate: 13deg; }
85.2% { /* 12 */ rotate: 24deg; }
92.3% { /* 13 */ rotate: 26deg; }
}
.dummy__belly::before {
top: 0; left: 0;
width: 100%; height: 3.74em;
background: color-mix(in srgb, var(--skin) 68%, black);
clip-path: polygon(1.94em 0, 7.74em 0, 7.44em 3.74em, 2.14em 3.74em);
transform-origin: top left;
rotate: x 73deg;
}
.dummy__belly::after {
top: 0; left: 0;
width: 3.7em; height: 100%;
background: color-mix(in srgb, var(--skin) 85%, black);
clip-path: polygon(3.7em 6em, 0 5.6em, 0 2em, 3.7em 2.38em);
transform-origin: top left;
rotate: y -76deg;
}
.dummy__belly-1 {
width: 100%; height: 100%;
translate: 0 0 3.6em;
}
.dummy__belly-1::before {
top: 0; right: 0;
width: 3.7em; height: 100%;
background: color-mix(in srgb, var(--skin) 85%, black);
clip-path: polygon(0 5.7em, 3.7em 5.2em, 3.7em 2em, 0 2.6em);
transform-origin: right center;
translate: 0 0 -3.6em;
rotate: y 76deg;
}
.dummy__belly-1::after {
bottom: 0; left: 0;
width: 100%; height: 3.6em;
background: var(--skin);
clip-path: polygon(2.5em 3.6em, 7em 3.6em, 6.9em 0, 2.6em 0);
transform-origin: bottom left;
rotate: x -84deg;
translate: 0 0 -3.6em;
}
.dummy__belly-2 {
top: 100%; left: 2.5em;
width: 4.5em; height: 3.7em;
background: color-mix(in srgb, var(--skin) 90%, black);
clip-path: polygon(0 0, 0.15em 3.6em, 2.55em 3.6em, 3.47em 0);
transform-origin: top left;
transform: rotateX(90deg) rotateY(-136deg) rotateX(-5.3deg);
}
.dummy__belly-3 {
top: 100%; left: 7em;
width: 3.8em; height: 3.7em;
background: color-mix(in srgb, var(--skin) 90%, black);
clip-path: polygon(0 0, 0.21em 3.6em, 2.78em 3.6em, 3.76em 0);
transform-origin: top left;
transform: rotateX(90deg) rotateY(-48.3deg) rotateX(5.4deg);
}
.dummy__belly-4 {
top: 0; left: 1.95em;
width: 3.8em; height: 3.7em;
background: color-mix(in srgb, var(--skin) 75%, black);
clip-path: polygon(2.8em 0, 2.44em 3.7em, 0.65em 3.7em, 0 0);
transform-origin: top left;
transform: rotateX(90deg) rotateY(-225.7deg) rotateX(14.2deg);
}
.dummy__belly-5 {
top: 0; left: 7.75em;
width: 2.7em; height: 3.7em;
background: color-mix(in srgb, var(--skin) 75%, black);
clip-path: polygon(2.67em 0, 2.53em 3.7em, 0.61em 3.7em, 0 0);
transform-origin: top left;
transform: rotateX(90deg) rotateY(48.7deg) rotateX(-15deg);
}
/* TORSO */
.dummy__torso {
top: 1.1em; left: 0.9em;
width: 7.7em; height: 6.5em;
transform-origin: center center;
translate: 0 0 3.57em;
rotate: 8deg;
animation: dummy__torso var(--animation);
}
@keyframes dummy__torso {
0%, 100% { /* 0 */ rotate: 8deg; }
7.1% { /* 1 */ rotate: 5deg; }
14.2% { /* 2 */ rotate: 1deg; }
21.3% { /* 3 */ rotate: 1deg; }
28.4% { /* 4 */ rotate: -4deg; }
35.5% { /* 5 */ rotate: -5deg; }
42.6% { /* 6 */ rotate: -3deg; }
49.7% { /* 7 */ rotate: -6deg; }
56.8% { /* 8 */ rotate: -5deg; }
63.9% { /* 9 */ rotate: -3deg; }
71.0% { /* 10 */ rotate: 1deg; }
78.1% { /* 11 */ rotate: 3deg; }
85.2% { /* 12 */ rotate: 12deg; }
92.3% { /* 13 */ rotate: 14deg; }
}
.dummy__torso-1 {
top: 0; left: -1em;
width: 10em; height: 4em;
background: linear-gradient(88deg, transparent 40%, color-mix(in srgb, var(--clothes) 63%, black) 0 75%, transparent 0), linear-gradient(-88deg, transparent 40%, color-mix(in srgb, var(--clothes) 63%, black) 0 77%, transparent 0);
transform-origin: top left;
rotate: x 91deg;
}
.dummy__torso-1 > div {
top: 100%; left: -1.2em;
width: 12.1em; height: 7.2em;
background: color-mix(in srgb, var(--clothes) 63%, black);
background: linear-gradient(-87deg, transparent 40%, color-mix(in srgb, var(--clothes) 63%, black) 0 72.5%, transparent 0), linear-gradient(87deg, transparent 40%, color-mix(in srgb, var(--clothes) 63%, black) 0 73.7%, transparent 0);
transform-origin: top left;
rotate: x 5deg;
}
.dummy__torso-1 > div > div {
top: 100%; left: 0;
width: 100%; height: 2.75em;
background: color-mix(in srgb, var(--clothes) 63%, black);
clip-path: polygon(3em 0em, 9.2em 0em, 9.65em 2em, 7.7em 2.75em, 3.6em 2.75em, 2em 1.85em);
transform-origin: top left;
rotate: x -18deg;
}
.dummy__torso-2 {
top: 100%; left: -0.4em;
width: 8.5em; height: 2.1em;
background: linear-gradient(-90deg, transparent 25%, var(--clothes) 0 75%, transparent 0);
transform-origin: top left;
rotate: x 91deg;
}
.dummy__torso-2 > div {
top: 100%; left: -1.2em;
width: 11em; height: 4.2em;
background: conic-gradient(from 150deg at 50% 40%, var(--clothes) 50deg, transparent 0), linear-gradient(-80deg, transparent 50%, var(--clothes) 0 71.8%, transparent 0), linear-gradient(80deg, transparent 50%, var(--clothes) 0 70.7%, transparent 0);
transform-origin: top left;
rotate: x -28deg;
}
.dummy__torso-2 > div > div {
top: 100%; left: -0.8em;
width: 12.3em; height: 4.2em;
background: linear-gradient(-100deg, transparent 40%, var(--clothes) 0 68.5%, transparent 0), linear-gradient(100deg, transparent 40%, var(--clothes) 0 69.8%, transparent 0);
transform-origin: top left;
rotate: x 50deg;
}
.dummy__torso-2 > div > div > div {
top: 100%; left: 0.6em;
width: 11.5em; height: 4.9em;
background: linear-gradient(-94deg, transparent 40%, var(--clothes) 0 67.7%, transparent 0), linear-gradient(96deg, transparent 40%, var(--clothes) 0 65%, transparent 0);
transform-origin: top left;
rotate: x 6deg;
}
.dummy__torso-3 {
top: 0; left: 0;
width: 2.1em; height: 6.6em;
background: linear-gradient(7deg, transparent 40%, color-mix(in srgb, var(--clothes) 85%, black) 0 72.5%, transparent 0), linear-gradient(-189deg, transparent 40%, color-mix(in srgb, var(--clothes) 85%, black) 0 70.6%, transparent 0);
transform-origin: top left;
rotate: y -99deg;
}
.dummy__torso-3 > div {
top: -0.5em; left: 100%;
width: 5.9em; height: 8.86em;
background: conic-gradient(from -136deg at 80% 50%, color-mix(in srgb, var(--clothes) 85%, black) 50deg, transparent 0) 100% 0 / 35% 100% no-repeat, linear-gradient(-220deg, transparent 32%, color-mix(in srgb, var(--clothes) 85%, black) 0 43%, transparent 0) 100% 100% / 33% 60% no-repeat, linear-gradient(14deg, color-mix(in srgb, var(--clothes) 85%, black) 23.8%, transparent 0) 100% 0 / 68% 50% no-repeat, linear-gradient(19deg, color-mix(in srgb, var(--clothes) 85%, black) 40%, transparent 0) 0 0 / 34% 50% no-repeat, linear-gradient(200deg, transparent 6%, color-mix(in srgb, var(--clothes) 85%, black) 0 43.5%, transparent 0) 0 100% / 67.5% 60% no-repeat;
transform-origin: top left;
rotate: y -9deg;
}
.dummy__torso-3 > div > div {
top: -0.4em; left: 100%;
width: 4.9em; height: 8.4em;
background: linear-gradient(-23deg, transparent 49.4%, color-mix(in srgb, var(--clothes) 85%, black) 0 55%, transparent 0), linear-gradient(-203deg, transparent 43%, color-mix(in srgb, var(--clothes) 85%, black) 0 49%, transparent 0);
transform-origin: top left;
rotate: y 29deg;
}
.dummy__torso-3 > div > div > div {
top: 0.3em; left: 100%;
width: 2.9em; height: 5.8em;
background: var(--clothes);
clip-path: polygon(0em 1.7em, 1.24em 0em, 2.9em 0.35em, 2.9em 4.55em, 0em 2.95em);
transform-origin: top left;
rotate: y 52deg;
}
.dummy__torso-4 {
top: 0; left: 100%;
width: 2.1em; height: 6.6em;
background: linear-gradient(-351deg, transparent 40%, color-mix(in srgb, var(--clothes) 85%, black) 0 73.6%, transparent 0), linear-gradient(-190deg, transparent 40%, color-mix(in srgb, var(--clothes) 85%, black) 0 67%, transparent 0);
transform-origin: top left;
rotate: y -81deg;
}
.dummy__torso-4 > div {
top: -0.5em; left: 100%;
width: 5.9em; height: 8.86em;
background: conic-gradient(from 227deg at 100% 48.4%, color-mix(in srgb, var(--clothes) 85%, black) 57deg, transparent 0) 100% 0 / 33% 100% no-repeat, linear-gradient(9.5deg, transparent 55%, color-mix(in srgb, var(--clothes) 85%, black) 0 61.5%, transparent 0) 100% 0 / 65.5% 100% no-repeat, linear-gradient(18.5deg, transparent 45%, color-mix(in srgb, var(--clothes) 85%, black) 0 68.5%, transparent 0) 0 0 / 34.5% 100% no-repeat, linear-gradient(199deg, transparent 38%, color-mix(in srgb, var(--clothes) 85%, black) 0 60%, transparent 0) 0 0 / 67% 100% no-repeat;
transform-origin: top left;
rotate: y 9deg;
}
.dummy__torso-4 > div > div {
top: -0.4em; left: 100%;
width: 4.9em; height: 8.5em;
background: linear-gradient(-22.5deg, transparent 49.2%, color-mix(in srgb, var(--clothes) 85%, black) 0 53%, transparent 0) 0 0 / 41.7% 100% no-repeat, linear-gradient(-20.5deg, transparent 54.4%, color-mix(in srgb, var(--clothes) 85%, black) 0 58.7%, transparent 0) 0 0 / 72% 100% no-repeat, linear-gradient(-26deg, transparent 60.7%, color-mix(in srgb, var(--clothes) 85%, black) 0 62.4%, transparent 0) 100% 0 / 58% 100% no-repeat, linear-gradient(-18deg, transparent 67%, color-mix(in srgb, var(--clothes) 85%, black) 0 69%, transparent 0) 100% 0 / 28% 100% no-repeat;
transform-origin: top left;
rotate: y -29deg;
}
.dummy__torso-4 > div > div > div {
top: 0.3em; left: 100%;
width: 3.5em; height: 5.8em;
background: var(--clothes);
clip-path: polygon(0em 2.02em, 0em 2.2em, 3.85em 5.1em, 3.5em 0.25em, 1.65em 0.15em);
transform-origin: top left;
rotate: y -57.6deg;
}
.dummy__torso-5 {
top: 100%; left: 5.97em;
width: 3.2em; height: 2.1em;
background: linear-gradient(77deg, color-mix(in srgb, var(--clothes) 90%, black) 82.5%, transparent 0);
transform-origin: top left;
transform: rotateX(90deg) rotateY(-47deg) rotateX(0deg);
}
.dummy__torso-5 > div {
top: 100%; left: -0.88em;
width: 3.93em; height: 4.15em;
background: linear-gradient(282deg, transparent 40%, color-mix(in srgb, var(--clothes) 90%, black) 0 82%, transparent 0), linear-gradient(92deg, transparent 40%, color-mix(in srgb, var(--clothes) 90%, black) 0 96%, transparent 0);
transform-origin: top left;
rotate: x -25.7deg;
}
.dummy__torso-5 > div > div {
top: 100%; left: 0em;
width: 6.93em; height: 4.2em;
background: linear-gradient(81deg, transparent 40%, color-mix(in srgb, var(--clothes) 90%, black) 0 80%, transparent 0) 0 100% / 100% 53% no-repeat, linear-gradient(49.2deg, transparent 40%, color-mix(in srgb, var(--clothes) 90%, black) 0 63.5%, transparent 0) 0 0 / 100% 48% no-repeat, linear-gradient(-99.5deg, transparent 50%, color-mix(in srgb, var(--clothes) 90%, black) 0 91%, transparent 0);
transform-origin: top left;
rotate: x 49.1deg;
}
.dummy__torso-5 > div > div > div {
top: 100%; left: 0.6em;
width: 5.9em; height: 4.6em;
background: color-mix(in srgb, var(--clothes) 90%, black);
clip-path: polygon(0.1em 0em, 5.24em 0em, 5.9em 3.11em, 1.45em 4.6em);
transform-origin: top left;
rotate: x 1.6deg;
}
.dummy__torso-6 {
top: 100%; left: 1.75em;
width: 2.9em; height: 2.1em;
background: linear-gradient(77deg, color-mix(in srgb, var(--clothes) 90%, black) 84.5%, transparent 0);
transform-origin: top left;
transform: rotateX(90deg) rotateY(-137deg) rotateX(-1deg);
}
.dummy__torso-6 > div {
top: 100%; left: -0.74em;
width: 3.63em; height: 4.2em;
background: linear-gradient(280deg, transparent 40%, color-mix(in srgb, var(--clothes) 90%, black) 0 83%, transparent 0), linear-gradient(92deg, transparent 40%, color-mix(in srgb, var(--clothes) 90%, black) 0 96.5%, transparent 0);
transform-origin: top left;
rotate: x 28deg;
}
.dummy__torso-6 > div > div {
top: 100%; left: 0em;
width: 6.63em; height: 4.2em;
background: linear-gradient(83deg, transparent 50%, color-mix(in srgb, var(--clothes) 90%, black) 0 76.9%, transparent 0) 0 100% / 100% 53% no-repeat, linear-gradient(52deg, transparent 30%, color-mix(in srgb, var(--clothes) 90%, black) 0 61.5%, transparent 0) 0 0 / 100% 47% no-repeat, linear-gradient(-97.5deg, transparent 50%, color-mix(in srgb, var(--clothes) 90%, black) 0 92%, transparent 0);
transform-origin: top left;
rotate: x -50deg;
}
.dummy__torso-6 > div > div > div {
top: 100%; left: 0.6em;
width: 6.1em; height: 4.6em;
background: color-mix(in srgb, var(--clothes) 90%, black);
clip-path: polygon(0em 0em, 4.7em 0em, 5.15em 3.05em, 1.45em 4.85em);
transform-origin: top left;
rotate: x -1.6deg;
}
.dummy__torso-7 {
top: 0; left: 6.47em;
width: 3.35em; height: 4em;
background: linear-gradient(64.3deg, color-mix(in srgb, color-mix(in srgb, var(--clothes) 85%, black) 90%, black) 63.2%, transparent 0), linear-gradient(77.3deg, color-mix(in srgb, color-mix(in srgb, var(--clothes) 85%, black) 90%, black) 66.8%, transparent 0);
transform-origin: top left;
transform: rotateX(90deg) rotateY(50deg) rotateX(1deg);
}
.dummy__torso-7 > div {
top: 100%; left: -0.15em;
width: 4.8em; height: 3.74em;
background: linear-gradient(-88.5deg, transparent 30%, color-mix(in srgb, color-mix(in srgb, var(--clothes) 85%, black) 90%, black) 0 97.6%, transparent 0), linear-gradient(71deg, transparent 30%, color-mix(in srgb, color-mix(in srgb, var(--clothes) 85%, black) 90%, black) 0 78.4%, transparent 0);
transform-origin: top left;
rotate: x 6.5deg;
}
.dummy__torso-7 > div > div {
top: 100%; left: -0.4em;
width: 5.2em; height: 3.45em;
background: linear-gradient(-87deg, transparent 40%, color-mix(in srgb, color-mix(in srgb, var(--clothes) 85%, black) 90%, black) 0 93%, transparent 0), linear-gradient(112deg, transparent 40%, color-mix(in srgb, color-mix(in srgb, var(--clothes) 85%, black) 90%, black) 0 77%, transparent 0);
transform-origin: top left;
rotate: x -2deg;
}
.dummy__torso-7 > div > div > div {
top: 100%; left: -0.4em;
width: 4.2em; height: 1.95em;
background: linear-gradient(166deg, color-mix(in srgb, color-mix(in srgb, var(--clothes) 85%, black) 90%, black) 76%, transparent 0) 1.2em 0 / 59% 100% no-repeat, conic-gradient(from -63deg at 87% 70%, color-mix(in srgb, color-mix(in srgb, var(--clothes) 85%, black) 90%, black) 85deg, transparent 0), conic-gradient(from -17deg at 29% 100%, color-mix(in srgb, color-mix(in srgb, var(--clothes) 85%, black) 90%, black) 74deg, transparent 0);
transform-origin: top left;
rotate: x -2deg;
}
.dummy__torso-8 {
top: 0; left: 1.3em;
width: 3.5em; height: 4em;
background: linear-gradient(64deg, color-mix(in srgb, color-mix(in srgb, var(--clothes) 85%, black) 90%, black) 76%, transparent 0) 0 100% / 100% 52% no-repeat, linear-gradient(78deg, color-mix(in srgb, color-mix(in srgb, var(--clothes) 85%, black) 90%, black) 64%, transparent 0) 0 0 / 100% 52% no-repeat;
transform-origin: top left;
transform: rotateX(90deg) rotateY(128deg) rotateX(-2deg);
}
.dummy__torso-8 > div {
top: 100%; left: -0.27em;
width: 5.8em; height: 3.7em;
background: linear-gradient(-87deg, transparent 40%, color-mix(in srgb, color-mix(in srgb, var(--clothes) 85%, black) 90%, black) 0 95.5%, transparent 0), linear-gradient(68deg, transparent 40%, color-mix(in srgb, color-mix(in srgb, var(--clothes) 85%, black) 90%, black) 0 72.4%, transparent 0);
transform-origin: top left;
rotate: x -3.5deg;
}
.dummy__torso-8 > div > div {
top: 100%; left: -0.5em;
width: 5.8em; height: 3.5em;
background: linear-gradient(272.5deg, transparent 40%, color-mix(in srgb, color-mix(in srgb, var(--clothes) 85%, black) 90%, black) 0 90.5%, transparent 0), linear-gradient(115deg, transparent 40%, color-mix(in srgb, color-mix(in srgb, var(--clothes) 85%, black) 90%, black) 0 77.4%, transparent 0);
transform-origin: top left;
rotate: x -1deg;
}
.dummy__torso-8 > div > div > div {
top: 100%; left: 0.4em;
width: 3.7em; height: 2em;
background: color-mix(in srgb, color-mix(in srgb, var(--clothes) 85%, black) 90%, black);
clip-path: polygon(0em 0em, 3.7em 0em, 3em 1.5em, 0.9em 1.9em);
transform-origin: top left;
rotate: x -11deg;
}
/* NECK */
.dummy__neck {
top: -0.3em; left: 1.4em;
width: 4.5em; height: 4.8em;
transform-origin: center center;
translate: 0 0 13.8em;
}
.dummy__neck::before {
top: 0; left: 0;
width: 4.5em; height: 5em;
background: color-mix(in srgb, var(--skin) 70%, black);
clip-path: polygon(0.6em 0em, 4.1em 0em, 3.1em 5em, 1.6em 5em);
transform-origin: top left;
rotate: x 84deg;
}
.dummy__neck::after {
top: 0; left: 0;
width: 5em; height: 4.8em;
background: color-mix(in srgb, var(--skin) 80%, black);
clip-path: polygon(0em 1.6em, 5em 2em, 5em 2.95em, 0em 3.15em);
transform-origin: top left;
rotate: y -78deg;
}
.dummy__neck-1 {
width: 100%; height: 100%;
translate: 0 0 3em;
}
.dummy__neck-1::after {
bottom: 0.03em; left: 0;
width: 4.5em; height: 5em;
background: color-mix(in srgb, var(--skin) 90%, black);
clip-path: polygon(1.6em 0em, 3.1em 0em, 4.1em 5em, 0.6em 5em);
transform-origin: bottom left;
rotate: x -86deg;
translate: 0 0 -3em;
}
.dummy__neck-2 {
top: 100%; left: 4.1em;
width: 2.7em; height: 5em;
background: color-mix(in srgb, var(--skin) 85%, black);
clip-path: polygon(0em 0em, 2.56em 0em, 2.1em 5em, 0em 5em);
transform-origin: top left;
transform: rotateX(90deg) rotateY(-70deg) rotateX(12deg);
}
.dummy__neck-3 {
top: 100%; left: 0.57em;
width: 2.65em; height: 5em;
background: color-mix(in srgb, var(--skin) 85%, black);
clip-path: polygon(0em 0em, 2.63em 0em, 2.15em 5em, 0em 5em);
transform-origin: top left;
transform: rotateX(90deg) rotateY(251deg) rotateX(-12deg);
}
.dummy__neck-4 {
top: 0; left: 0.6em;
width: 2.75em; height: 5em;
background: color-mix(in srgb, var(--skin) 80%, black);
clip-path: polygon(0em 0em, 2.5em 0em, 2.2em 5em, 0.15em 5em);
transform-origin: top left;
transform: rotateX(90deg) rotateY(-249deg) rotateX(12.8deg);
}
.dummy__neck-5 {
top: 0; left: 4.1em;
width: 4.1em; height: 5em;
background: color-mix(in srgb, var(--skin) 80%, black);
clip-path: polygon(0em 0em, 2.6em 0em, 2.2em 5em, 0.1em 5em);
transform-origin: top left;
transform: rotateX(90deg) rotateY(70deg) rotateX(-12.6deg);
}
/* HEAD */
.dummy__head {
top: 0.2em; left: -2.5em;
width: 9.5em; height: 7.8em;
transform-origin: center 6em;
translate: 0 0 2em;
transform: rotateX(26deg);
}
.dummy__head-1 {
top: 100%; left: 50%;
width: 6.3em; height: 7em;
background: linear-gradient(182.5deg, transparent 50%, color-mix(in srgb, var(--skin) 95%, black) 0 60.5%, transparent 0), linear-gradient(46deg, color-mix(in srgb, var(--skin) 95%, black) 0 78%, transparent 0) 0 0 / 100% 57% no-repeat;
transform-origin: top left;
transform: rotateX(71deg) rotateY(-55deg);
}
.dummy__head-1 > div {
top: 0; left: 0;
width: 4em; height: 5.5em;
background: linear-gradient(-145deg, color-mix(in srgb, var(--skin) 85%, black) 34%, transparent 0);
transform-origin: top left;
transform: rotateX(105deg) rotateX(0deg);
}
.dummy__head-2 {
top: 100%; right: 50%;
width: 6.3em; height: 7em;
background: linear-gradient(-2.5deg, transparent 39%, color-mix(in srgb, var(--skin) 95%, black) 0 50%, transparent 0), linear-gradient(-43deg, color-mix(in srgb, var(--skin) 95%, black) 0 78%, transparent 0) 0 0 / 100% 57% no-repeat;
transform-origin: top right;
transform: rotateX(71deg) rotateY(55deg);
}
.dummy__head-2 > div {
top: 0; right: 0;
width: 4em; height: 5.5em;
background: linear-gradient(145deg, color-mix(in srgb, var(--skin) 85%, black) 34%, transparent 0);
transform-origin: top left;
transform: rotateX(105deg) rotateX(0deg);
}
.dummy__head-3 {
top: 9.1em; left: 50%;
width: 6.1em; height: 5.5em;
background: linear-gradient(89deg, var(--skin) 100%, transparent 0) 0 100% / 100% 63% no-repeat, linear-gradient(18deg, var(--skin) 49.5%, transparent 0) 0 0 / 100% 38% no-repeat;
transform-origin: top left;
transform: translateZ(3.8em) rotateX(90deg) rotateY(-53deg);
}
.dummy__head-3 > div {
top: 100%; left: 0;
width: 6.1em; height: 2.5em;
background: linear-gradient(173deg, color-mix(in srgb, var(--skin) 95%, black) 86%, transparent 0) 100% 0 / 54% 100% no-repeat, linear-gradient(223deg, color-mix(in srgb, var(--skin) 95%, black) 50%, transparent 0) 0 0 / 47% 100% no-repeat;
transform-origin: top left;
transform: rotateX(56deg);
}
.dummy__head-3 > div > div {
top: 100%; right: 0;
width: 3.3em; height: 3.3em;
background: var(--skin);
clip-path: polygon(0em 0em, 3.3em 0em, 2.4em 2.8em, 0.5em 3.3em);
transform-origin: top left;
transform: rotateX(38deg);
}
.dummy__head-4 {
top: 9.1em; right: 50%;
width: 6.1em; height: 5.5em;
background: linear-gradient(-18deg, var(--skin) 72.5%, transparent 0);
transform-origin: top right;
transform: translateZ(3.8em) rotateX(90deg) rotateY(53deg);
}
.dummy__head-4 > div {
top: 100%; left: 0;
width: 6.1em; height: 2.5em;
background: linear-gradient(187deg, color-mix(in srgb, var(--skin) 95%, black) 86%, transparent 0) 0 0 / 55% 100% no-repeat, linear-gradient(138deg, color-mix(in srgb, var(--skin) 95%, black) 50%, transparent 0) 100% 0 / 46% 100% no-repeat;
transform-origin: top left;
transform: rotateX(56deg);
}
.dummy__head-4 > div > div {
top: 100%; left: 0;
width: 3.3em; height: 3.3em;
background: color-mix(in srgb, var(--skin) 85%, black);
clip-path: polygon(0em 0em, 3.3em 0em, 2.7em 3.3em, 2em 3.3em, 0.1em 1.6em);
transform-origin: top left;
transform: rotateX(38deg);
}
.dummy__head-5 {
top: 0.1em; right: 50%;
width: 2.5em; height: 5.5em;
background: color-mix(in srgb, var(--skin) 80%, black);
transform-origin: top right;
transform: translateZ(1em) rotateX(111deg) rotateY(-20deg);
}
.dummy__head-5::before {
top: 0; right: 0;
width: 3.6em; height: 3.7em;
background: color-mix(in srgb, var(--skin) 80%, black);
transform-origin: top right;
transform: rotateX(-115deg);
}
.dummy__head-5::after {
top: 0em; right: 100%;
width: 6.2em; height: 6.3em;
background: linear-gradient(158deg, color-mix(in srgb, var(--skin) 90%, black) 86%, transparent 0) 100% 100% / 70% 54% no-repeat, linear-gradient(-74deg, color-mix(in srgb, var(--skin) 90%, black) 80%, transparent 0) 0 100% / 70% 54% no-repeat, linear-gradient(-58deg, color-mix(in srgb, var(--skin) 90%, black) 65%, transparent 0) 0 0 / 100% 46% no-repeat;
transform-origin: top right;
transform: rotateY(-58deg);
}
.dummy__head-5 > div {
top: 100%; right: 0;
width: 2.5em; height: 3.5em;
background: linear-gradient(100deg, color-mix(in srgb, var(--skin) 85%, black) 81%, transparent 0);
transform-origin: top right;
transform: rotateX(-30deg);
}
.dummy__head-6 {
top: 0.1em; left: 50%;
width: 2.5em; height: 5.5em;
background: color-mix(in srgb, var(--skin) 80%, black);
transform-origin: top left;
transform: translateZ(1em) rotateX(111deg) rotateY(20deg);
}
.dummy__head-6::before {
top: 0; left: 0;
width: 3.6em; height: 3.7em;
background: color-mix(in srgb, var(--skin) 80%, black);
transform-origin: top right;
transform: rotateX(-115deg);
}
.dummy__head-6::after {
top: 0em; left: 100%;
width: 6.2em; height: 6.3em;
background: linear-gradient(59deg, color-mix(in srgb, var(--skin) 90%, black) 42%, transparent 0) 100% 0 / 51% 46% no-repeat, linear-gradient(73deg, color-mix(in srgb, var(--skin) 90%, black) 73%, transparent 0) 100% 100% / 51% 55% no-repeat, linear-gradient(-117deg, color-mix(in srgb, var(--skin) 90%, black) 93%, transparent 0) 0 0 / 50% 100% no-repeat;
transform-origin: top left;
transform: rotateY(-302deg);
}
.dummy__head-6 > div {
top: 100%; right: 0;
width: 2.5em; height: 3.5em;
background: linear-gradient(-100deg, color-mix(in srgb, var(--skin) 85%, black) 79%, transparent 0);
transform-origin: top right;
transform: rotateX(-30deg);
}
/* LEFT SHOULDER */
.dummy__leftShoulder {
top: 1em; left: -3.8em;
width: 2.1em; height: 4em;
background: var(--skin);
transform-origin: right center;
translate: 0 0 12.5em;
animation: dummy__leftShoulder var(--animation);
}
@keyframes dummy__leftShoulder {
0%, 100% { /* 0 */ rotate: x -74deg; }
7.1% { /* 1 */ rotate: x -58deg; }
14.2% { /* 2 */ rotate: x -26deg; }
21.3% { /* 3 */ rotate: x 54deg; }
28.4% { /* 4 */ rotate: x 85deg; }
35.5% { /* 5 */ rotate: x 95deg; }
42.6% { /* 6 */ rotate: x 87deg; }
49.7% { /* 7 */ rotate: x 67deg; }
56.8% { /* 8 */ rotate: x -3deg; }
63.9% { /* 9 */ rotate: x -29deg; }
71.0% { /* 10 */ rotate: x -31deg; }
78.1% { /* 11 */ rotate: x -34deg; }
85.2% { /* 12 */ rotate: x -47deg; }
92.3% { /* 13 */ rotate: x -57deg; }
}
.dummy__leftShoulder::before {
top: 0; left: 0em;
width: 3em; height: 14.5em;
background: linear-gradient(93deg, transparent 40%,
color-mix(in srgb, var(--skin) 75%, black) 0 86.5%, transparent 0) 0 100% / 100% 81.1% no-repeat, linear-gradient(-91deg, transparent 40%,
color-mix(in srgb, var(--skin) 75%, black) 0 93.9%, transparent 0) 0 100% / 100% 81.1% no-repeat, linear-gradient(-77deg,
color-mix(in srgb, var(--skin) 75%, black) 87.1%, transparent 0) 0 6.3% / 100% 13.5% no-repeat, linear-gradient(-56deg,
color-mix(in srgb, var(--skin) 75%, black) 71.8%, transparent 0) 0 0 / 100% 5.6% no-repeat;
transform-origin: top left;
transform: rotateX(-90deg) translateX(-1em);
}
.dummy__leftShoulder::after {
top: 4em; left: -0.9em;
width: 3em; height: 14.3em;
background: linear-gradient(93deg, transparent 40%, var(--skin) 0 86.5%, transparent 0) 0 100% / 100% 81.1% no-repeat, linear-gradient(-91deg, transparent 40%, var(--skin) 0 93.9%, transparent 0) 0 100% / 100% 81.1% no-repeat, linear-gradient(-77deg, var(--skin) 87.1%, transparent 0) 0 6.3% / 100% 13.5% no-repeat, linear-gradient(-56deg, var(--skin) 71.8%, transparent 0) 0 0 / 100% 5.6% no-repeat;
transform-origin: top left;
transform: rotateX(-90deg);
}
.dummy__leftShoulder-helper {
top: 0; left: 0;
width: 3em; height: 100%;
transform-origin: top left;
rotate: y 90deg;
}
.dummy__leftShoulder-helper::before {
top: 0; left: 0;
width: 1em; height: 100%;
background: var(--skin);
transform-origin: top left;
rotate: y 33deg;
}
.dummy__leftShoulder-helper::after {
top: 0; left: 100%;
width: 2.2em; height: 100%;
background: var(--skin);
transform-origin: top left;
rotate: y 188.9deg;
translate: 0 0 -0.9em;
}
.dummy__leftShoulder-helper > div {
top: 0; left: 100%;
width: 11.5em; height: 100%;
background: color-mix(in srgb, var(--skin) 95%, black);
transform-origin: top right;
rotate: y -1deg;
translate: 0 0 -0.7em;
}
.dummy__leftShoulder-helper > div::before {
top: 0; left: -2.9em;
width: 14.4em; height: 100%;
background: color-mix(in srgb, var(--skin) 85%, black);
transform-origin: top left;
transform: translateZ(3.1em) rotateY(4deg);
}
/* LEFT ARM */
.dummy__leftArm {
top: 0; left: 100%;
translate: 0 0 2.2em;
rotate: z 60deg;
animation: dummy__leftArm var(--animation);
}
@keyframes dummy__leftArm {
0%, 100% { /* 0 */ rotate: z 60deg; }
7.1% { /* 1 */ rotate: z 76deg; }
14.2% { /* 2 */ rotate: z 96deg; }
21.3% { /* 3 */ rotate: z 99deg; }
28.4% { /* 4 */ rotate: z 89deg; }
35.5% { /* 5 */ rotate: z 84deg; }
42.6% { /* 6 */ rotate: z 80deg; }
49.7% { /* 7 */ rotate: z 70deg; }
56.8% { /* 8 */ rotate: z 104deg; }
63.9% { /* 9 */ rotate: z 114deg; }
71.0% { /* 10 */ rotate: z 103deg; }
78.1% { /* 11 */ rotate: z 63deg; }
85.2% { /* 12 */ rotate: z 33deg; }
92.3% { /* 13 */ rotate: z 35deg; }
}
.dummy__leftArm-1 {
top: 0; left: 0;
width: 1.5em; height: 4em;
background: linear-gradient(-187deg, transparent 40%, color-mix(in srgb, var(--skin) 85%, black) 0 95.5%, transparent 0), linear-gradient(4deg, transparent 40%, color-mix(in srgb, var(--skin) 85%, black) 0 97%, transparent 0);
transform-origin: top left;
transform: rotateY(-10deg);
}
.dummy__leftArm-1::before {
top: 0; left: 100%;
width: 11.5em; height: 4em;
background: conic-gradient(from -100deg at 50% 50%, color-mix(in srgb, var(--skin) 85%, black) 20deg, transparent 0), linear-gradient(5deg, transparent 45%, color-mix(in srgb, var(--skin) 85%, black) 0 77.3%, transparent 0), linear-gradient(175.6deg, transparent 43%, color-mix(in srgb, var(--skin) 85%, black) 0 78%, transparent 0);
transform-origin: top left;
transform: rotateY(17deg);
}
.dummy__leftArm-2 {
top: 0; left: 0;
width: 1.5em; height: 4em;
background: linear-gradient(-187deg, transparent 40%, color-mix(in srgb, var(--skin) 95%, black) 0 95.5%, transparent 0), linear-gradient(4deg, transparent 40%, color-mix(in srgb, var(--skin) 95%, black) 0 97%, transparent 0);
transform-origin: top left;
transform: translateZ(-2.3em) rotateY(20deg);
}
.dummy__leftArm-2::before {
top: 0; left: 100%;
width: 12em; height: 4em;
background: conic-gradient(from -100deg at 50% 50%, color-mix(in srgb, var(--skin) 90%, black) 20deg, transparent 0), linear-gradient(5deg, transparent 45%, color-mix(in srgb, var(--skin) 90%, black) 0 77.3%, transparent 0), linear-gradient(175deg, transparent 43%, color-mix(in srgb, var(--skin) 90%, black) 0 76%, transparent 0);
transform-origin: top left;
transform: rotateY(-22deg);
}
.dummy__leftArm-3 {
top: 0; left: 0;
width: 12.9em; height: 3.2em;
background: conic-gradient(from -94deg at 75% 60%, color-mix(in srgb, var(--skin) 75%, black) 12deg, transparent 0), linear-gradient(-353deg, transparent 49%, color-mix(in srgb, var(--skin) 75%, black) 0 68.5%, transparent 0) 100% 0 / 88.5% 100% no-repeat, linear-gradient(-182.6deg, transparent 60%, color-mix(in srgb, var(--skin) 75%, black) 0 84%, transparent 0) 100% 0 / 88.5% 100% no-repeat, linear-gradient(-159deg, transparent 40%, color-mix(in srgb, var(--skin) 75%, black) 0 84%, transparent 0) 0 0 / 11.5% 100% no-repeat, linear-gradient(-9deg, transparent 40%, color-mix(in srgb, var(--skin) 75%, black) 0 92%, transparent 0) 0 0 / 11.5% 100% no-repeat;
transform-origin: top left;
transform: translateZ(0.3em) rotateX(-90deg) rotateY(-5deg);
}
.dummy__leftArm-4 {
top: 4em; left: 0;
width: 12.9em; height: 3.2em;
background: conic-gradient(from -94deg at 75% 60%, var(--skin) 12deg, transparent 0), linear-gradient(-353deg, transparent 49%, var(--skin) 0 68.5%, transparent 0) 100% 0 / 88.5% 100% no-repeat, linear-gradient(-182.6deg, transparent 60%, var(--skin) 0 84%, transparent 0) 100% 0 / 88.5% 100% no-repeat, linear-gradient(-159deg, transparent 40%, var(--skin) 0 84%, transparent 0) 0 0 / 11.5% 100% no-repeat, linear-gradient(-9deg, transparent 40%, var(--skin) 0 92%, transparent 0) 0 0 / 11.5% 100% no-repeat;
transform-origin: top left;
transform: translatez(0.3em) rotateX(-90deg) rotateY(5deg);
}
/* LEFT HAND */
.dummy__leftHand {
top: 1.1em; left: 12.8em;
width: 1.2em; height: 1.8em;
transform-origin: top left;
translate: 0 0 -1.1em;
rotate: y 90deg;
}
.dummy__leftHand::before {
top: -0.8em; left: 0;
width: 8.2em; height: 2.9em;
background: linear-gradient(364.5deg, transparent 40%, color-mix(in srgb, var(--skin) 85%, black) 0 89%, transparent 0) 1.9em 0 / 47% 100% no-repeat, linear-gradient(375deg, transparent 40%, color-mix(in srgb, var(--skin) 85%, black) 0 72%, transparent 0) 100% 0 / 30% 100% no-repeat, linear-gradient(177deg, transparent 40%, color-mix(in srgb, var(--skin) 85%, black) 0 94%, transparent 0) 100% 0 / 57% 100% no-repeat, linear-gradient(185deg, transparent 40%, color-mix(in srgb, var(--skin) 85%, black) 0 92%, transparent 0) 0 0 / 44% 100% no-repeat, linear-gradient(-24deg, transparent 40%, color-mix(in srgb, var(--skin) 85%, black) 0 76%, transparent 0) 0 0 / 24% 100% no-repeat;
transform-origin: top left;
rotate: y -87deg;
}
.dummy__leftHand::after {
top: -0.8em; left: 100%;
width: 8.2em; height: 2.9em;
background: linear-gradient(365deg, transparent 40%, color-mix(in srgb, var(--skin) 90%, black) 0 89%, transparent 0) 1.9em 0 / 47% 100% no-repeat, linear-gradient(375deg, transparent 40%, color-mix(in srgb, var(--skin) 90%, black) 0 72%, transparent 0) 100% 0 / 30% 100% no-repeat, linear-gradient(177deg, transparent 40%, color-mix(in srgb, var(--skin) 90%, black) 0 94%, transparent 0) 100% 0 / 57% 100% no-repeat, linear-gradient(185deg, transparent 40%, color-mix(in srgb, var(--skin) 90%, black) 0 92%, transparent 0) 0 0 / 44% 100% no-repeat, linear-gradient(-24deg, transparent 40%, color-mix(in srgb, var(--skin) 90%, black) 0 76%, transparent 0) 0 0 / 24% 100% no-repeat;
transform-origin: top left;
rotate: y -92deg;
}
.dummy__leftHand-1 {
top: -0.8em; left: 0;
width: 1.2em; height: 3.7em;
background: linear-gradient(92deg, transparent 40%, color-mix(in srgb, var(--skin) 75%, black) 0 85%, transparent 0), linear-gradient(-93deg, transparent 40%, color-mix(in srgb, var(--skin) 75%, black) 0 77%, transparent 0);
transform-origin: top left;
translate: 0 0 2em;
rotate: x 85deg;
}
.dummy__leftHand-1::before {
top: 0; left: 0;
width: 1.2em; height: 2.1em;
background: linear-gradient(448deg, transparent 40%, color-mix(in srgb, var(--skin) 78%, black) 0 95%, transparent 0), linear-gradient(273deg, transparent 40%, color-mix(in srgb, var(--skin) 78%, black) 0 90%, transparent 0);
transform-origin: top left;
rotate: x 209deg;
}
.dummy__leftHand-1::after {
top: 100%; left: 0;
width: 1.2em; height: 2.55em;
background: linear-gradient(92deg, transparent 51%, color-mix(in srgb, var(--skin) 78%, black) 0 77%, transparent 0), linear-gradient(-93deg, transparent 40%, color-mix(in srgb, var(--skin) 78%, black) 0 68%, transparent 0);
transform-origin: top left;
rotate: x 350deg;
}
.dummy__leftHand-2 {
top: 1.9em; left: 0;
width: 1.2em; height: 3.7em;
transform-origin: top left;
rotate: x 87deg;
}
.dummy__leftHand-2::before {
top: 100%; left: 0;
width: 1.2em; height: 4.5em;
background: linear-gradient(267deg, transparent 36%, var(--skin) 0 70%, transparent 0), linear-gradient(92deg, transparent 50%, var(--skin) 0 79%, transparent 0);
transform-origin: top left;
rotate: x 5deg;
}
.dummy__leftHand-2::after {
top: 8.18em; left: 0.5em;
width: 0.5em; height: 1.7em;
background: color-mix(in srgb, var(--skin) 80%, black);
transform-origin: top left;
translate: 0 0 0.4em;
rotate: x 93deg;
}
.dummy__leftHand-3 {
top: 1.9em; left: 0;
width: 1.2em; height: 3em;
background: conic-gradient(from -8deg at 50% 57%, var(--skin) 20deg, transparent 0), linear-gradient(263deg, transparent 51%, var(--skin) 0 73%, transparent 0), linear-gradient(95deg, transparent 51%, var(--skin) 0 78%, transparent 0);
transform-origin: top left;
rotate: x 69deg;
}
.dummy__leftHand-3::before {
top: 100%; left: 0;
width: 1.2em; height: 2.45em;
background: linear-gradient(-87deg, transparent 45%, var(--skin) 0 68%, transparent 0), linear-gradient(88deg, transparent 45%, var(--skin) 0 75%, transparent 0);
transform-origin: top left;
rotate: x 30deg;
}
.dummy__leftHand-3::after {
top: 5.1em; left: 0.1em;
width: 1em; height: 0.55em;
background: linear-gradient(89deg, transparent 40%, color-mix(in srgb, var(--skin) 80%, black) 0 93%, transparent 0), linear-gradient(289deg, transparent 40%, color-mix(in srgb, var(--skin) 80%, black) 0 85%, transparent 0);
transform-origin: top left;
translate: 0 0 1.2em;
rotate: x 110deg;
}
.dummy__leftHand-4 {
top: 1.8em; left: 0;
width: 5.2em; height: 1.3em;
background: linear-gradient(170deg, color-mix(in srgb, var(--skin) 85%, black) 73%, transparent 0) 100% 0 / 46% 100% no-repeat, linear-gradient(202deg, color-mix(in srgb, var(--skin) 85%, black) 51%, transparent 0) 0 0 / 54% 100% no-repeat;
transform-origin: top left;
transform: rotateY(-90deg) rotateX(-20deg);
}
.dummy__leftHand-4::before {
top: 0.5em; left: 0;
width: 5.2em; height: 1.4em;
background: linear-gradient(171deg, color-mix(in srgb, var(--skin) 90%, black) 65%, transparent 0) 100% 0 / 46% 100% no-repeat, linear-gradient(201deg, color-mix(in srgb, var(--skin) 90%, black) 47%, transparent 0) 0 0 / 54% 100% no-repeat;
transform-origin: top left;
translate: 0 0 -1.1em;
transform: rotateX(35deg);
}
/* RIGHT SHOULDER */
.dummy__rightShoulder {
top: 0; left: 9.3em;
width: 2.1em; height: 4em;
background: var(--skin);
transform-origin: left center;
translate: 0 0 12.5em;
animation: dummy__rightShoulder var(--animation);
}
@keyframes dummy__rightShoulder {
0%, 100% { /* 0 */ rotate: x 86deg; }
7.1% { /* 1 */ rotate: x 52deg; }
14.2% { /* 2 */ rotate: x -13deg; }
21.3% { /* 3 */ rotate: x -33deg; }
28.4% { /* 4 */ rotate: x -43deg; }
35.5% { /* 5 */ rotate: x -43deg; }
42.6% { /* 6 */ rotate: x -43deg; }
49.7% { /* 7 */ rotate: x -50deg; }
56.8% { /* 8 */ rotate: x -38deg; }
63.9% { /* 9 */ rotate: x -18deg; }
71.0% { /* 10 */ rotate: x 12deg; }
78.1% { /* 11 */ rotate: x 62deg; }
85.2% { /* 12 */ rotate: x 102deg; }
92.3% { /* 13 */ rotate: x 104deg; }
}
.dummy__rightShoulder::before {
top: 0; left: 0;
width: 3em; height: 14.5em;
background: color-mix(in srgb, var(--skin) 75%, black);
transform-origin: top left;
transform: rotateX(-90deg);
}
.dummy__rightShoulder::after {
top: 0; left: 0;
width: 3em; height: 14.3em;
background: var(--skin);
transform-origin: top left;
transform: rotateX(-90deg) translateZ(4em);
}
.dummy__rightShoulder-helper {
top: 0; left: 100%;
width: 3em; height: 100%;
background: var(--skin);
transform-origin: top left;
rotate: y 90deg;
}
.dummy__rightShoulder-helper::before {
top: 0; left: 0;
width: 1em; height: 100%;
background: var(--skin);
transform-origin: top left;
rotate: y -33deg;
}
.dummy__rightShoulder-helper::after {
top: 0; left: 100%;
width: 2.2em; height: 100%;
background: var(--skin);
transform-origin: top left;
rotate: y -188.9deg;
translate: 0 0 0.9em;
}
.dummy__rightShoulder-helper > div {
top: 0; left: 100%;
width: 11.5em; height: 100%;
background: color-mix(in srgb, var(--skin) 95%, black);
transform-origin: top left;
rotate: y 0deg;
translate: 0 0 0.7em;
}
.dummy__rightShoulder-helper > div::before {
top: 0; left: -2.9em;
width: 14.4em; height: 100%;
background: color-mix(in srgb, var(--skin) 85%, black);
transform-origin: top left;
transform: translateZ(-2.7em);
}
/* RIGHT ARM */
.dummy__rightArm {
top: 0; left: 100%;
animation: dummy__rightArm var(--animation);
}
@keyframes dummy__rightArm {
0%, 100% { /* 0 */ rotate: z 63deg; }
7.1% { /* 1 */ rotate: z 73deg; }
14.2% { /* 2 */ rotate: z 103deg; }
21.3% { /* 3 */ rotate: z 103deg; }
28.4% { /* 4 */ rotate: z 90deg; }
35.5% { /* 5 */ rotate: z 40deg; }
42.6% { /* 6 */ rotate: z 35deg; }
49.7% { /* 7 */ rotate: z 32deg; }
56.8% { /* 8 */ rotate: z 52deg; }
63.9% { /* 9 */ rotate: z 97deg; }
71.0% { /* 10 */ rotate: z 117deg; }
78.1% { /* 11 */ rotate: z 97deg; }
85.2% { /* 12 */ rotate: z 71deg; }
92.3% { /* 13 */ rotate: z 58deg; }
}
.dummy__rightArm-1 {
top: 0; left: 0;
width: 1.5em; height: 4em;
background: linear-gradient(-187deg, transparent 40%, color-mix(in srgb, var(--skin) 95%, black) 0 95.5%, transparent 0), linear-gradient(4deg, transparent 40%, color-mix(in srgb, var(--skin) 95%, black) 0 97%, transparent 0);
transform-origin: top left;
transform: rotateY(-10deg);
}
.dummy__rightArm-1::before {
top: 0; left: 100%;
width: 11.5em; height: 4em;
background: conic-gradient(from -100deg at 50% 50%, color-mix(in srgb, var(--skin) 90%, black) 20deg, transparent 0), linear-gradient(5deg, transparent 45%, color-mix(in srgb, var(--skin) 90%, black) 0 77.3%, transparent 0), linear-gradient(175.6deg, transparent 43%, color-mix(in srgb, var(--skin) 90%, black) 0 78%, transparent 0);
transform-origin: top left;
transform: rotateY(17deg);
}
.dummy__rightArm-2 {
top: 0; left: 0;
width: 1.5em; height: 4em;
background: linear-gradient(-187deg, transparent 40%, color-mix(in srgb, var(--skin) 85%, black) 0 95.5%, transparent 0), linear-gradient(4deg, transparent 40%, color-mix(in srgb, var(--skin) 85%, black) 0 97%, transparent 0);
transform-origin: top left;
transform: translateZ(-2.3em) rotateY(20deg);
}
.dummy__rightArm-2::before {
top: 0; left: 100%;
width: 11.3em; height: 4em;
background: conic-gradient(from -100deg at 50% 50%, color-mix(in srgb, var(--skin) 85%, black) 20deg, transparent 0), linear-gradient(5deg, transparent 45%, color-mix(in srgb, var(--skin) 85%, black) 0 77.3%, transparent 0), linear-gradient(174.6deg, transparent 43%, color-mix(in srgb, var(--skin) 85%, black) 0 77%, transparent 0);
transform-origin: top left;
transform: rotateY(-22.5deg);
}
.dummy__rightArm-3 {
top: 0; left: 0;
width: 12.9em; height: 3.2em;
background: conic-gradient(from -94deg at 75% 60%, color-mix(in srgb, var(--skin) 75%, black) 12deg, transparent 0), linear-gradient(-353deg, transparent 49%, color-mix(in srgb, var(--skin) 75%, black) 0 68.5%, transparent 0) 100% 0 / 88.5% 100% no-repeat, linear-gradient(-182.6deg, transparent 60%, color-mix(in srgb, var(--skin) 75%, black) 0 84%, transparent 0) 100% 0 / 88.5% 100% no-repeat, linear-gradient(-159deg, transparent 40%, color-mix(in srgb, var(--skin) 75%, black) 0 84%, transparent 0) 0 0 / 11.5% 100% no-repeat, linear-gradient(-9deg, transparent 40%, color-mix(in srgb, var(--skin) 75%, black) 0 92%, transparent 0) 0 0 / 11.5% 100% no-repeat;
transform-origin: top left;
transform: translateZ(0.3em) rotateX(-90deg) rotateY(-5deg);
}
.dummy__rightArm-4 {
top: 4em; left: 0;
width: 12.9em; height: 3.2em;
background: conic-gradient(from -94deg at 75% 60%, var(--skin) 12deg, transparent 0), linear-gradient(-353deg, transparent 49%, var(--skin) 0 68.5%, transparent 0) 100% 0 / 88.5% 100% no-repeat, linear-gradient(-182.6deg, transparent 60%, var(--skin) 0 84%, transparent 0) 100% 0 / 88.5% 100% no-repeat, linear-gradient(-159deg, transparent 40%, var(--skin) 0 84%, transparent 0) 0 0 / 11.5% 100% no-repeat, linear-gradient(-9deg, transparent 40%, var(--skin) 0 92%, transparent 0) 0 0 / 11.5% 100% no-repeat;
transform-origin: top left;
transform: translatez(0.3em) rotateX(-90deg) rotateY(5deg);
}
/* RIGHT HAND */
.dummy__rightHand {
top: 1.1em; left: 12.7em;
width: 1.2em; height: 1.8em;
transform-origin: top left;
translate: 0 0 -1.1em;
rotate: y 90deg;
}
.dummy__rightHand::before {
top: -0.8em; left: 0;
width: 8.2em; height: 2.9em;
background: linear-gradient(364.5deg, transparent 40%, color-mix(in srgb, var(--skin) 90%, black) 0 89%, transparent 0) 1.9em 0 / 47% 100% no-repeat, linear-gradient(375deg, transparent 40%, color-mix(in srgb, var(--skin) 90%, black) 0 72%, transparent 0) 100% 0 / 30% 100% no-repeat, linear-gradient(177deg, transparent 40%, color-mix(in srgb, var(--skin) 90%, black) 0 94%, transparent 0) 100% 0 / 57% 100% no-repeat, linear-gradient(185deg, transparent 40%, color-mix(in srgb, var(--skin) 90%, black) 0 92%, transparent 0) 0 0 / 44% 100% no-repeat, linear-gradient(-24deg, transparent 40%, color-mix(in srgb, var(--skin) 90%, black) 0 76%, transparent 0) 0 0 / 24% 100% no-repeat;
transform-origin: top left;
rotate: y -87deg;
}
.dummy__rightHand::after {
top: -0.8em; left: 100%;
width: 8.2em; height: 2.9em;
background: linear-gradient(365deg, transparent 40%, color-mix(in srgb, var(--skin) 85%, black) 0 89%, transparent 0) 1.9em 0 / 47% 100% no-repeat, linear-gradient(375deg, transparent 40%, color-mix(in srgb, var(--skin) 85%, black) 0 72%, transparent 0) 100% 0 / 30% 100% no-repeat, linear-gradient(177deg, transparent 40%, color-mix(in srgb, var(--skin) 85%, black) 0 94%, transparent 0) 100% 0 / 57% 100% no-repeat, linear-gradient(185deg, transparent 40%, color-mix(in srgb, var(--skin) 85%, black) 0 92%, transparent 0) 0 0 / 44% 100% no-repeat, linear-gradient(-24deg, transparent 40%, color-mix(in srgb, var(--skin) 85%, black) 0 76%, transparent 0) 0 0 / 24% 100% no-repeat;
transform-origin: top left;
rotate: y -92deg;
}
.dummy__rightHand-1 {
top: -0.8em; left: 0;
width: 1.2em; height: 3.7em;
background: linear-gradient(92deg, transparent 40%, color-mix(in srgb, var(--skin) 75%, black) 0 85%, transparent 0), linear-gradient(-93deg, transparent 40%, color-mix(in srgb, var(--skin) 75%, black) 0 77%, transparent 0);
transform-origin: top left;
translate: 0 0 2em;
rotate: x 85deg;
}
.dummy__rightHand-1::before {
top: 0; left: 0;
width: 1.2em; height: 2.1em;
background: linear-gradient(448deg, transparent 40%, color-mix(in srgb, var(--skin) 78%, black) 0 95%, transparent 0), linear-gradient(273deg, transparent 40%, color-mix(in srgb, var(--skin) 78%, black) 0 90%, transparent 0);
transform-origin: top left;
rotate: x 209deg;
}
.dummy__rightHand-1::after {
top: 100%; left: 0;
width: 1.2em; height: 2.55em;
background: linear-gradient(92deg, transparent 51%, color-mix(in srgb, var(--skin) 78%, black) 0 77%, transparent 0), linear-gradient(-93deg, transparent 40%, color-mix(in srgb, var(--skin) 78%, black) 0 68%, transparent 0);
transform-origin: top left;
rotate: x 350deg;
}
.dummy__rightHand-2 {
top: 1.9em; left: 0;
width: 1.2em; height: 3.7em;
transform-origin: top left;
rotate: x 87deg;
}
.dummy__rightHand-2::before {
top: 100%; left: 0;
width: 1.2em; height: 4.5em;
background: linear-gradient(267deg, transparent 36%, var(--skin) 0 70%, transparent 0), linear-gradient(92deg, transparent 50%, var(--skin) 0 79%, transparent 0);
transform-origin: top left;
rotate: x 5deg;
}
.dummy__rightHand-2::after {
top: 8.18em; left: 0.5em;
width: 0.5em; height: 1.7em;
background: color-mix(in srgb, var(--skin) 80%, black);
transform-origin: top left;
translate: 0 0 0.4em;
rotate: x 93deg;
}
.dummy__rightHand-3 {
top: 1.9em; left: 0;
width: 1.2em; height: 3em;
background: conic-gradient(from -8deg at 50% 57%, var(--skin) 20deg, transparent 0), linear-gradient(263deg, transparent 51%, var(--skin) 0 73%, transparent 0), linear-gradient(95deg, transparent 51%, var(--skin) 0 78%, transparent 0);
transform-origin: top left;
rotate: x 69deg;
}
.dummy__rightHand-3::before {
top: 100%; left: 0;
width: 1.2em; height: 2.45em;
background: linear-gradient(-87deg, transparent 45%, var(--skin) 0 68%, transparent 0), linear-gradient(88deg, transparent 45%, var(--skin) 0 75%, transparent 0);
transform-origin: top left;
rotate: x 30deg;
}
.dummy__rightHand-3::after {
top: 5.1em; left: 0.1em;
width: 1em; height: 0.55em;
background: linear-gradient(89deg, transparent 40%, color-mix(in srgb, var(--skin) 80%, black) 0 93%, transparent 0), linear-gradient(289deg, transparent 40%, color-mix(in srgb, var(--skin) 80%, black) 0 85%, transparent 0);
transform-origin: top left;
translate: 0 0 1.2em;
rotate: x 110deg;
}
.dummy__rightHand-4 {
top: 1.8em; left: 0;
width: 5.2em; height: 1.3em;
background: linear-gradient(170deg, color-mix(in srgb, var(--skin) 90%, black) 73%, transparent 0) 100% 0 / 46% 100% no-repeat, linear-gradient(202deg, color-mix(in srgb, var(--skin) 90%, black) 51%, transparent 0) 0 0 / 54% 100% no-repeat;
transform-origin: top left;
transform: rotateY(-90deg) rotateX(-20deg);
}
.dummy__rightHand-4::before {
top: 0.5em; left: 0;
width: 5.2em; height: 1.4em;
background: linear-gradient(171deg, color-mix(in srgb, var(--skin) 85%, black) 65%, transparent 0) 100% 0 / 46% 100% no-repeat, linear-gradient(201deg, color-mix(in srgb, var(--skin) 85%, black) 47%, transparent 0) 0 0 / 54% 100% no-repeat;
transform-origin: top left;
translate: 0 0 -1.1em;
transform: rotateX(35deg);
}
/* HIPS */
.dummy__hips {
top: 0; left: 0;
width: 17em; height: 12em;
transform-origin: center center;
translate: -8.5em -7em 0;
}
.dummy__hips-1 {
top: 0; left: 3.8em;
width: 6.9em; height: 12em;
transform-origin: top left;
rotate: y 120deg;
}
.dummy__hips-1::before {
top: 0; left: 100%;
width: 7em; height: 10.5em;
background: color-mix(in srgb, var(--clothes) 80%, black);
clip-path: polygon(0em 2.3em, 3.6em 1.9em, 7em 3.1em, 5.6em 8.4em, 1em 7.8em, 0em 7.2em);
transform-origin: top left;
rotate: y -37deg;
}
.dummy__hips-1::after {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--clothes) 85%, black);
clip-path: polygon(0em 5em, 0em 8.7em, 8em 7em, 8em 2.8em, 6.9em 2.3em, 3.8em 2.7em);
}
.dummy__hips-2 {
top: 0; left: 13.3em;
width: 6.9em; height: 12em;
transform-origin: top left;
rotate: y 60deg;
}
.dummy__hips-2::before {
top: 0; left: 100%;
width: 7em; height: 10.5em;
background: color-mix(in srgb, var(--clothes) 80%, black);
clip-path: polygon(0em 2.3em, 3.6em 1.9em, 7em 3.2em, 6em 7.3em, 1em 7.3em, 0em 6.8em);
transform-origin: top left;
rotate: y 35deg;
}
.dummy__hips-2::after {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--clothes) 85%, black);
clip-path: polygon(0em 5em, 0em 8.2em, 7em 6.8em, 7em 2.3em, 3.8em 2.7em);
}
.dummy__hips-3 {
top: 11em; left: -0.2em;
width: 17.5em; height: 7em;
background: linear-gradient(77deg, transparent 44%, var(--clothes) 0 65.5%, transparent 0), linear-gradient(-77deg, transparent 46%, var(--clothes) 0 66.5%, transparent 0);
transform-origin: top left;
rotate: x -82deg;
}
.dummy__hips-3::before {
top: 100%; left: -0.2em;
width: 17.7em; height: 5.5em;
background: color-mix(in srgb, var(--clothes) 98%, black);
clip-path: polygon(4.9em 0em, 12.7em 0em, 14.1em 6.3em, 3.5em 6.3em);
transform-origin: top left;
rotate: x -21.6deg;
}
.dummy__hips-4 {
top: 3em; left: -0.2em;
width: 17.5em; height: 3.8em;
transform-origin: top left;
rotate: x -118deg;
}
.dummy__hips-4::before {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--clothes) 73%, black);
clip-path: polygon(5.9em 0em, 11.7em 0em, 14.2em 3.8em, 3.4em 3.8em);
}
.dummy__hips-4 > div {
top: 100%; left: -0.2em;
width: 17.8em; height: 2.9em;
transform-origin: top left;
rotate: x 2deg;
}
.dummy__hips-4 > div::before {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--clothes) 68%, black);
clip-path: polygon(3.6em 0em, 14.3em 0em, 15em 2.9em, 2.9em 2.9em);
}
.dummy__hips-4 > div > div {
top: 100%; left: -0.2em;
width: 17.9em; height: 3.5em;
transform-origin: top left;
rotate: x 29deg;
}
.dummy__hips-4 > div > div::before {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--clothes) 68%, black);
clip-path: polygon(3.1em 0em, 15.3em 0em, 15.5em 3.5em, 2.7em 3.5em);
}
.dummy__hips-4 > div > div > div {
top: 100%; left: -0.2em;
width: 17.9em; height: 5.8em;
transform-origin: top left;
rotate: x 38deg;
}
.dummy__hips-4 > div > div > div::before {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--clothes) 63%, black);
clip-path: polygon(2.9em 0em, 15.8em 0em, 16.7em 4.6em, 1.9em 4.6em);
}
.dummy__hips-4 > div > div > div::after {
top: 4.6em; left: 0;
width: 100%; height: 7.7em;
background: color-mix(in srgb, var(--clothes) 58%, black);
transform-origin: top center;
rotate: x 54deg;
clip-path: polygon(2em 0em, 16.7em 0em, 17em 3.7em, 16.3em 6.7em, 14.2em 7.7em, 10.3em 7.7em, 4.1em 7.7em, 1.9em 4.2em);
}
.dummy__hips-5 {
top: 3em; left: 5.7em;
width: 2.8em; height: 4.5em;
transform-origin: top left;
transform: rotateX(-90deg) rotateY(227deg) rotateX(42deg);
}
.dummy__hips-5::before {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--clothes) 80%, black);
clip-path: polygon(0em 0em, 2.8em 0em, 2.4em 4.7em, 0.5em 4.5em);
}
.dummy__hips-5 > div {
top: 100%; left: -0.1em;
width: 3.8em; height: 3em;
transform-origin: top left;
transform: rotateX(-14deg);
}
.dummy__hips-5 > div::before {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--clothes) 78%, black);
clip-path: polygon(0.6em 0em, 2.5em 0em, 3.3em 3em, 0em 3em);
}
.dummy__hips-5 > div > div {
top: 100%; left: -0.1em;
width: 3.8em; height: 3.5em;
transform-origin: top left;
transform: rotateX(-26deg);
}
.dummy__hips-5 > div > div::before {
top: 100%; left: -0.1em;
width: 4.1em; height: 3.6em;
background: color-mix(in srgb, var(--clothes) 70%, black);
clip-path: polygon(0.7em 0em, 3em 0em, 3.3em 3.6em);
transform-origin: top left;
transform: rotateX(-22deg);
}
.dummy__hips-5 > div > div::after {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--clothes) 78%, black);
clip-path: polygon(0.1em 0em, 3.4em 0em, 2.9em 3.5em, 0.6em 3.5em);
}
.dummy__hips-6 {
top: 3em; left: 11.5em;
width: 2.8em; height: 4.5em;
transform-origin: top left;
transform: rotateX(-90deg) rotateY(312deg) rotateX(-42deg);
}
.dummy__hips-6::before {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--clothes) 80%, black);
clip-path: polygon(0em 0em, 2.7em 0em, 2.3em 4.5em, 0.4em 4.5em);
}
.dummy__hips-6 > div {
top: 100%; left: -0.1em;
width: 3.8em; height: 3em;
transform-origin: top left;
transform: rotateX(14deg);
}
.dummy__hips-6 > div::before {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--clothes) 78%, black);
clip-path: polygon(0.5em 0em, 2.4em 0em, 3.2em 3.1em, 0em 3.1em);
}
.dummy__hips-6 > div > div {
top: 100%; left: -0.1em;
width: 3.8em; height: 3.5em;
transform-origin: top left;
transform: rotateX(26deg);
}
.dummy__hips-6 > div > div::before {
top: 100%; left: -0.1em;
width: 4.8em; height: 3.6em;
background: color-mix(in srgb, var(--clothes) 70%, black);
clip-path: polygon(0.6em 0em, 2.7em 0em, 3.4em 3.6em);
transform-origin: top left;
transform: rotateX(21deg);
}
.dummy__hips-6 > div > div::after {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--clothes) 78%, black);
clip-path: polygon(0.1em 0em, 3.3em 0em, 2.6em 3.5em, 0.4em 3.5em);
}
.dummy__hips-7 {
top: 11em; left: 10.7em;
width: 7.7em; height: 7.2em;
transform-origin: top left;
transform: rotateX(-90deg) rotateY(47deg) rotateX(15deg);
}
.dummy__hips-7::before {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--clothes) 90%, black);
clip-path: polygon(0em 0em, 3.9em 0em, 7.2em 6.2em, 0.4em 7.2em);
}
.dummy__hips-7::after {
top: 100%; left: 0.4em;
width: 7em; height: 6.8em;
background: color-mix(in srgb, var(--clothes) 85%, black);
clip-path: polygon(0em 0em, 6.8em 0em, 6.1em 1em);
transform-origin: top left;
transform: rotateZ(-9deg);
}
.dummy__hips-8 {
top: 11em; left: 6.2em;
width: 7.4em; height: 7.2em;
transform-origin: top left;
transform: rotateX(-90deg) rotateY(134deg) rotateX(-15deg);
}
.dummy__hips-8::before {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--clothes) 90%, black);
clip-path: polygon(0em 0em, 3.4em 0em, 6.8em 6.2em, 0.4em 7.2em);
}
.dummy__hips-8::after {
top: 100%; left: 0.4em;
width: 7em; height: 6.8em;
background: color-mix(in srgb, var(--clothes) 87%, black);
clip-path: polygon(0em 0em, 6.4em 0em, 5.9em 0.9em);
transform-origin: top left;
transform: rotateZ(-9deg);
}
/* LEFT LEG */
.dummy__leftLeg {
top: 2em; right: 9.2em;
width: 8em; height: 10em;
transform-origin: center center;
translate: 0 0 -6.9em;
rotate: x 70deg;
animation: dummy__leftLeg var(--animation);
}
@keyframes dummy__leftLeg {
0%, 100% { /* 0 */ rotate: x 70deg; }
7.1% { /* 1 */ rotate: x 70deg; }
14.2% { /* 2 */ rotate: x 50deg; }
21.3% { /* 3 */ rotate: x 0deg; }
28.4% { /* 4 */ rotate: x -5deg; }
35.5% { /* 5 */ rotate: x -4deg; }
42.6% { /* 6 */ rotate: x -5deg; }
49.7% { /* 7 */ rotate: x -5deg; }
56.8% { /* 8 */ rotate: x 55deg; }
63.9% { /* 9 */ rotate: x 101deg; }
71.0% { /* 10 */ rotate: x 121deg; }
78.1% { /* 11 */ rotate: x 121deg; }
85.2% { /* 12 */ rotate: x 127deg; }
92.3% { /* 13 */ rotate: x 112deg; }
}
.dummy__leftLeg::before {
top: 0; left: 0;
width: 8em; height: 21em;
background: linear-gradient(180deg, color-mix(in srgb, var(--clothes) 65%, black) 45%, color-mix(in srgb, var(--skin) 75%, black) 0);
clip-path: polygon(0.8em 0em, 8em 0em, 6.9em 21em, 2.9em 21em);
transform-origin: top left;
rotate: x -79deg;
}
.dummy__leftLeg::after {
top: 0; left: 0.8em;
width: 20.6em; height: 10em;
background: linear-gradient(90deg, color-mix(in srgb, var(--clothes) 80%, black) 45%, color-mix(in srgb, var(--skin) 85%, black) 0);
clip-path: polygon(0em 0em, 20.6em 4em, 20.6em 8em, 0em 5.9em);
transform-origin: top left;
rotate: y 84.2deg;
}
.dummy__leftLeg-1 {
width: 100%; height: 100%;
translate: 0 0 -20.5em;
}
.dummy__leftLeg-1::before {
top: 0; right: 0;
width: 20.8em; height: 10em;
background: linear-gradient(-90deg, color-mix(in srgb, var(--clothes) 75%, black) 44.8%, color-mix(in srgb, var(--skin) 85%, black) 0);
clip-path: polygon(0em 3.9em, 0em 8.5em, 20.8em 10em, 20.8em 0em);
transform-origin: right center;
rotate: y 273deg;
translate: 0 0 20.5em;
}
.dummy__leftLeg-1::after {
bottom: 0; left: 0;
width: 8em; height: 20.5em;
background: linear-gradient(0deg, var(--clothes) 45%, var(--skin) 0);
clip-path: polygon(3.4em 0em, 6.9em 0em, 8.1em 21em, 4.8em 21em);
transform-origin: bottom left;
rotate: x -274deg;
translate: 0 0 20.5em;
}
.dummy__leftLeg-2 {
top: 100%; left: 4.8em;
width: 6.1em; height: 20.4em;
transform-origin: top left;
transform: rotateX(-90deg) rotateY(134deg);
}
.dummy__leftLeg-2::before {
width: 100%; height: 100%;
background: linear-gradient(180deg, color-mix(in srgb, var(--clothes) 87%, black) 45%, color-mix(in srgb, var(--skin) 90%, black) 0);
clip-path: polygon(0em 0em, 6em 0em, 2.7em 20.5em, 2em 20.5em);
}
/* LEFT SHIN */
.dummy__leftShin {
top: 4em; right: 1.1em;
width: 4em; height: 4.5em;
transform-origin: bottom center;
translate: 0 0 -20.4em;
rotate: x -13deg;
animation: dummy__leftShin var(--animation);
}
@keyframes dummy__leftShin {
0%, 100% { /* 0 */ rotate: x -13deg; }
7.1% { /* 1 */ rotate: x -52deg; }
14.2% { /* 2 */ rotate: x -58deg; }
21.3% { /* 3 */ rotate: x 0deg; }
28.4% { /* 4 */ rotate: x -20deg; }
35.5% { /* 5 */ rotate: x -30deg; }
42.6% { /* 6 */ rotate: x -51deg; }
49.7% { /* 7 */ rotate: x -72deg; }
56.8% { /* 8 */ rotate: x -97deg; }
63.9% { /* 9 */ rotate: x -107deg; }
71.0% { /* 10 */ rotate: x -82deg; }
78.1% { /* 11 */ rotate: x -40deg; }
85.2% { /* 12 */ rotate: x -33deg; }
92.3% { /* 13 */ rotate: x -43deg; }
}
.dummy__leftShin-1 {
top: 0; right: -0.6em;
width: 4.6em; height: 4.2em;
transform-origin: top center;
rotate: x -104deg;
}
.dummy__leftShin-1::before {
top: 100%; right: 0;
width: 4.6em; height: 19.2em;
background: linear-gradient(180deg, color-mix(in srgb, var(--skin) 75%, black) 71%, color-mix(in srgb, var(--socks) 75%, black) 0);
clip-path: polygon(0.2em 0em, 4.6em 0em, 3.5em 19.2em, 1.4em 19.2em);
transform-origin: top center;
rotate: x 20deg;
}
.dummy__leftShin-1::after {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--skin) 78%, black);
clip-path: polygon(0em 0em, 4.1em 0em, 4.6em 4.2em, 0.2em 4.2em);
}
.dummy__leftShin-2 {
top: 100%; right: -0.1em;
width: 4.6em; height: 1.2em;
transform-origin: top center;
rotate: x -82deg;
}
.dummy__leftShin-2::before {
top: 100%; right: -0.5em;
width: 4.6em; height: 23.2em;
background: linear-gradient(0deg, var(--socks) 29%, var(--skin) 0);
clip-path: polygon(0em 0em, 4.1em 0em, 4.5em 2.6em, 3.4em 23.2em, 1.6em 23.2em);
transform-origin: top center;
rotate: x -12deg;
}
.dummy__leftShin-2::after {
width: 100%; height: 100%;
background: var(--skin);
clip-path: polygon(1.05em 0em, 4.6em 0em, 4.6em 1.2em, 0.8em 1.2em);
}
.dummy__leftShin-3 {
top: -1em; right: -4.3em;
width: 4.3em; height: 5.7em;
transform-origin: top left;
rotate: y 84deg;
}
.dummy__leftShin-3::before {
top: 0; left: 100%;
width: 18.9em; height: 5.5em;
background: linear-gradient(90deg, color-mix(in srgb, var(--skin) 85%, black) 71%, color-mix(in srgb, var(--socks) 85%, black) 0);
clip-path: polygon(0em 0.2em, 0em 5.5em, 18.9em 4.1em, 18.9em 2.1em);
transform-origin: top left;
rotate: y 9deg;
}
.dummy__leftShin-3::after {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--skin) 85%, black);
clip-path: polygon(0.2em 1em, 0.2em 5.6em, 4.3em 5.4em, 4.3em 0.1em);
}
.dummy__leftShin-4 {
top: -1em; left: 0;
width: 6.3em; height: 5.7em;
transform-origin: top left;
rotate: y 88deg;
}
.dummy__leftShin-4::before {
top: 0; left: 100%;
width: 16.9em; height: 5.4em;
background: linear-gradient(90deg, color-mix(in srgb, var(--skin) 85%, black) 67.5%, color-mix(in srgb, var(--socks) 85%, black) 0);
clip-path: polygon(0em 0.2em, 0em 5.4em, 16.9em 4.2em, 16.9em 2em);
transform-origin: top left;
rotate: y -2deg;
}
.dummy__leftShin-4::after {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--skin) 85%, black);
clip-path: polygon(0em 1.1em, 0em 5.2em, 1.2em 5.6em, 6.3em 5.6em, 6.3em 0.2em, 4em 0em);
}
/* LEFT FOOT */
.dummy__leftFoot {
top: 1em; right: 0.4em;
width: 2.3em; height: 2.2em;
transform-origin: top center;
translate: 0 0 -22em;
rotate: x -15deg;
animation: dummy__leftFoot var(--animation);
}
@keyframes dummy__leftFoot {
0%, 100% { /* 0 */ rotate: x -15deg; }
7.1% { /* 1 */ rotate: x 5deg; }
14.2% { /* 2 */ rotate: x 9deg; }
21.3% { /* 3 */ rotate: x 22deg; }
28.4% { /* 4 */ rotate: x 2deg; }
35.5% { /* 5 */ rotate: x -18deg; }
42.6% { /* 6 */ rotate: x -15deg; }
49.7% { /* 7 */ rotate: x -15deg; }
56.8% { /* 8 */ rotate: x -45deg; }
63.9% { /* 9 */ rotate: x -45deg; }
71.0% { /* 10 */ rotate: x -46deg; }
78.1% { /* 11 */ rotate: x -53deg; }
85.2% { /* 12 */ rotate: x -46deg; }
92.3% { /* 13 */ rotate: x -26deg; }
}
.dummy__leftFoot::before {
top: 0; left: -0.8em;
width: 4em; height: 4em;
background: color-mix(in srgb, var(--socks) 75%, black);
clip-path: polygon(0.8em 0em, 3.1em 0em, 4em 4em, 0em 4em);
transform-origin: top left;
rotate: x -110deg;
}
.dummy__leftFoot::after {
top: 100%; left: -0.8em;
width: 4em; height: 4em;
background: color-mix(in srgb, var(--socks) 90%, white);
clip-path: polygon(0.77em 0em, 3.1em 0em, 3.6em 4em, 0.36em 4em);
transform-origin: top left;
rotate: x -29deg;
}
.dummy__leftFoot-1 {
top: -1.4em; left: -0.8em;
width: 4em; height: 7.1em;
background: color-mix(in srgb, var(--socks) 45%, black);
transform-origin: top left;
translate: 0 0 -3.7em;
}
.dummy__leftFoot-1::before {
top: -0.2em; left: 100%;
width: 3.7em; height: 7.3em;
background: conic-gradient(from -154deg at 70% 45%, color-mix(in srgb, var(--socks) 85%, black) 78deg, transparent 0), linear-gradient(20deg, transparent 53%, color-mix(in srgb, var(--socks) 85%, black) 0 81.5%, transparent 0), linear-gradient(121deg, transparent 55%, color-mix(in srgb, var(--socks) 85%, black) 0 76%, transparent 0);
transform-origin: top left;
rotate: y -103deg;
}
.dummy__leftFoot-1::after {
top: 0; left: 0;
width: 3.7em; height: 100%;
background: color-mix(in srgb, var(--socks) 85%, black);
clip-path: polygon(0em 0em, 3.7em 1.4em, 3.7em 3.6em, 1.8em 7.1em, 0em 7.1em);
transform-origin: top left;
rotate: y -77deg;
}
.dummy__leftFoot-2 {
top: 5.7em; left: -0.8em;
width: 4em; height: 3em;
background: color-mix(in srgb, var(--socks) 45%, black);
transform-origin: top left;
translate: 0 0 -3.7em;
}
.dummy__leftFoot-2::before {
top: 0; left: 0;
width: 1.9em; height: 3em;
background: linear-gradient(104deg, color-mix(in srgb, var(--socks) 85%, black) 68%, transparent 0);
transform-origin: top left;
rotate: y -78deg;
}
.dummy__leftFoot-2::after {
top: 0; left: 100%;
width: 1.9em; height: 3em;
background: color-mix(in srgb, var(--socks) 85%, black);
clip-path: polygon(0em 0em, 1.8em 0em, 1em 3em, 0em 3em);
transform-origin: top left;
rotate: y -102deg;
}
.dummy__leftFoot-2 > div {
top: 100%; left: 0;
width: 4em; height: 3.1em;
transform-origin: top left;
translate: 0 0 1em;
rotate: x 166deg;
}
.dummy__leftFoot-2 > div::before {
top: 0; left: 0;
width: 4em; height: 1em;
background: var(--socks);
clip-path: polygon(0.3em 0em, 3.9em 0em, 4em 1em, 0em 1em);
transform-origin: top left;
rotate: x 105deg;
}
.dummy__leftFoot-2 > div::after {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--socks) 80%, white);
clip-path: polygon(0.2em 0em, 3.8em 0em, 3.6em 3.1em, 0.4em 3.1em);
}
/* RIGHT LEG */
.dummy__rightLeg {
top: 2em; right: -0.3em;
width: 8em; height: 10em;
transform-origin: center center;
translate: 0 0 -6.9em;
rotate: x 20deg;
animation: dummy__rightLeg var(--animation);
}
@keyframes dummy__rightLeg {
0%, 100% { /* 0 */ rotate: x 20deg; }
7.1% { /* 1 */ rotate: x 60deg; }
14.2% { /* 2 */ rotate: x 79deg; }
21.3% { /* 3 */ rotate: x 100deg; }
28.4% { /* 4 */ rotate: x 123deg; }
35.5% { /* 5 */ rotate: x 119deg; }
42.6% { /* 6 */ rotate: x 104deg; }
49.7% { /* 7 */ rotate: x 76deg; }
56.8% { /* 8 */ rotate: x 67deg; }
63.9% { /* 9 */ rotate: x 49deg; }
71.0% { /* 10 */ rotate: x 13deg; }
78.1% { /* 11 */ rotate: x -9deg; }
85.2% { /* 12 */ rotate: x -6deg; }
92.3% { /* 13 */ rotate: x 24deg; }
}
.dummy__rightLeg::before {
top: 0; left: 0;
width: 8em; height: 21em;
background: linear-gradient(180deg, color-mix(in srgb, var(--clothes) 65%, black) 45%, color-mix(in srgb, var(--skin) 75%, black) 0);
clip-path: polygon(0em 0em, 7.3em 0em, 5.1em 21em, 1.1em 21em);
transform-origin: top left;
rotate: x -79deg;
}
.dummy__rightLeg::after {
top: 0; left: 0;
width: 20.6em; height: 10em;
background: linear-gradient(90deg, color-mix(in srgb, var(--clothes) 75%, black) 45.2%, color-mix(in srgb, var(--skin) 85%, black) 0);
clip-path: polygon(0em 0em, 20.5em 4em, 20.5em 8.5em, 0em 10.1em);
transform-origin: top left;
rotate: y 87deg;
}
.dummy__rightLeg-1 {
width: 100%; height: 100%;
translate: 0 0 -20.5em;
}
.dummy__rightLeg-1::before {
top: -0.3em; right: 0.6em;
width: 20.8em; height: 10em;
background: linear-gradient(-90deg, color-mix(in srgb, var(--clothes) 77%, black) 44.5%, color-mix(in srgb, var(--skin) 85%, black) 0);
clip-path: polygon(0.1em 4.3em, 0.3em 8em, 20.8em 5.5em, 20.8em 0.4em, 18.2em 0em, 14.7em 1.3em);
transform-origin: right center;
rotate: y 276.3deg;
translate: 0 0 20.5em;
}
.dummy__rightLeg-1::after {
bottom: 0; left: 0;
width: 8em; height: 20.5em;
background: linear-gradient(0deg, var(--clothes) 45%, var(--skin) 0);
clip-path: polygon(1.1em 0em, 4.3em 0em, 3em 21em, 0em 21em);
transform-origin: bottom left;
rotate: x -274deg;
translate: 0 0 20.5em;
}
.dummy__rightLeg-2 {
top: 100%; left: 3em;
width: 6.5em; height: 20.4em;
transform-origin: top left;
transform: rotateX(-90deg) rotateY(47deg);
}
.dummy__rightLeg-2::before {
width: 100%; height: 100%;
background: linear-gradient(180deg, color-mix(in srgb, var(--clothes) 87%, black) 45%, color-mix(in srgb, var(--skin) 90%, black) 0);
clip-path: polygon(0em 0em, 6.5em 0em, 3.2em 20.4em, 2em 20.4em);
}
/* RIGHT SHIN */
.dummy__rightShin {
top: 4em; right: 2.9em;
width: 4em; height: 4.5em;
transform-origin: bottom center;
translate: 0 0 -20.4em;
rotate: x -95deg;
animation: dummy__rightShin var(--animation);
}
@keyframes dummy__rightShin {
0%, 100% { /* 0 */ rotate: x -95deg; }
7.1% { /* 1 */ rotate: x -115deg; }
14.2% { /* 2 */ rotate: x -105deg; }
21.3% { /* 3 */ rotate: x -85deg; }
28.4% { /* 4 */ rotate: x -55deg; }
35.5% { /* 5 */ rotate: x -6deg; }
42.6% { /* 6 */ rotate: x -17deg; }
49.7% { /* 7 */ rotate: x -30deg; }
56.8% { /* 8 */ rotate: x -64deg; }
63.9% { /* 9 */ rotate: x -65deg; }
71.0% { /* 10 */ rotate: x -15deg; }
78.1% { /* 11 */ rotate: x -15deg; }
85.2% { /* 12 */ rotate: x -18deg; }
92.3% { /* 13 */ rotate: x -82deg; }
}
.dummy__rightShin-1 {
top: 0; right: -0.1em;
width: 4.6em; height: 4.2em;
transform-origin: top center;
rotate: x -104deg;
}
.dummy__rightShin-1::before {
top: 100%; right: 0;
width: 4.6em; height: 19.2em;
background: linear-gradient(180deg, color-mix(in srgb, var(--skin) 75%, black) 70%, color-mix(in srgb, var(--socks) 75%, black) 0);
clip-path: polygon(0em 0em, 4.6em 0em, 3.5em 19.2em, 1.3em 19.2em);
transform-origin: top center;
rotate: x 20deg;
}
.dummy__rightShin-1::after {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--skin) 78%, black);
clip-path: polygon(0.5em 0em, 4.8em 0em, 4.5em 4.2em, 0em 4.2em);
}
.dummy__rightShin-2 {
top: 100%; right: -0.1em;
width: 4.6em; height: 1.2em;
transform-origin: top center;
rotate: x -82deg;
}
.dummy__rightShin-2::before {
top: 100%; right: 0;
width: 4.6em; height: 23.2em;
background: linear-gradient(0deg, var(--socks) 31%, var(--skin) 0);
clip-path: polygon(0em 3.1em, 0.4em 0em, 4.6em 0em, 3.4em 23.2em, 1.8em 23.2em);
transform-origin: top center;
rotate: x -12deg;
}
.dummy__rightShin-2::after {
width: 100%; height: 100%;
background: var(--skin);
clip-path: polygon(0.5em 0em, 3.8em 0em, 4em 1.2em, 0.4em 1.2em);
}
.dummy__rightShin-3 {
top: -1em; right: -0.3em;
width: 4.3em; height: 5.7em;
transform-origin: top left;
rotate: y 97deg;
}
.dummy__rightShin-3::before {
top: 0; left: 100%;
width: 18.9em; height: 5.5em;
background: linear-gradient(90deg, color-mix(in srgb, var(--skin) 85%, black) 70.5%, color-mix(in srgb, var(--socks) 85%, black) 0);
clip-path: polygon(0em 0.2em, 0em 5.5em, 18.9em 4.4em, 18.9em 2.2em);
transform-origin: top left;
rotate: y -11deg;
}
.dummy__rightShin-3::after {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--skin) 85%, black);
clip-path: polygon(0em 1.1em, 4.3em 0em, 4.3em 5.7em, 0em 5.7em);
}
.dummy__rightShin-4 {
top: -1em; left: 100%;
width: 6.3em; height: 5.7em;
transform-origin: top left;
rotate: y 91deg;
}
.dummy__rightShin-4::before {
top: 0; left: 100%;
width: 16.9em; height: 5.4em;
background: linear-gradient(90deg, color-mix(in srgb, var(--skin) 85%, black) 67.5%, color-mix(in srgb, var(--socks) 85%, black) 0);
clip-path: polygon(0em 0.3em, 0em 5.3em, 15.9em 4.2em, 15.9em 1.9em);
transform-origin: top left;
rotate: y 2deg;
}
.dummy__rightShin-4::after {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--skin) 85%, black);
clip-path: polygon(0.2em 1em, 0em 4.6em, 1.2em 5.6em, 6.3em 5.3em, 6.3em 0.3em, 4.2em 0em);
}
/* RIGHT FOOT */
.dummy__rightFoot {
top: 1em; right: 0.9em;
width: 2.3em; height: 2.2em;
transform-origin: top center;
translate: 0 0 -22em;
rotate: x -10deg;
animation: dummy__rightFoot var(--animation);
}
@keyframes dummy__rightFoot {
0%, 100% { /* 0 */ rotate: x -10deg; }
7.1% { /* 1 */ rotate: x -15deg; }
14.2% { /* 2 */ rotate: x -15deg; }
21.3% { /* 3 */ rotate: x -25deg; }
28.4% { /* 4 */ rotate: x -35deg; }
35.5% { /* 5 */ rotate: x -45deg; }
42.6% { /* 6 */ rotate: x -26deg; }
49.7% { /* 7 */ rotate: x 4deg; }
56.8% { /* 8 */ rotate: x 21deg; }
63.9% { /* 9 */ rotate: x 27deg; }
71.0% { /* 10 */ rotate: x 5deg; }
78.1% { /* 11 */ rotate: x -5deg; }
85.2% { /* 12 */ rotate: x -26deg; }
92.3% { /* 13 */ rotate: x -18deg; }
}
.dummy__rightFoot::before {
top: 0; left: -0.8em;
width: 4em; height: 4em;
background: color-mix(in srgb, var(--socks) 75%, black);
clip-path: polygon(0.7em 0em, 3.2em 0em, 4em 4em, 0em 4em);
transform-origin: top left;
rotate: x -110deg;
}
.dummy__rightFoot::after {
top: 100%; left: -0.8em;
width: 4em; height: 4em;
background: color-mix(in srgb, var(--socks) 90%, white);
clip-path: polygon(0.8em 0em, 3.1em 0em, 3.6em 4em, 0.3em 4em);
transform-origin: top left;
rotate: x -29deg;
}
.dummy__rightFoot-1 {
top: -1.4em; left: -0.8em;
width: 4em; height: 7.1em;
background: color-mix(in srgb, var(--socks) 45%, black);
transform-origin: top left;
translate: 0 0 -3.7em;
}
.dummy__rightFoot-1::before {
top: -0.2em; left: 0;
width: 3.7em; height: 7.3em;
background: color-mix(in srgb, var(--socks) 85%, black);
clip-path: polygon(0em 0.3em, 3.7em 1.6em, 3.7em 4em, 1.7em 7.3em, 0em 7.3em);
transform-origin: top left;
rotate: y -78deg;
}
.dummy__rightFoot-1::after {
top: 0; left: 100%;
width: 3.7em; height: 100%;
background: color-mix(in srgb, var(--socks) 85%, black);
clip-path: polygon(0em 0.1em, 3.7em 1.3em, 3.7em 3.6em, 1.8em 7.1em, 0em 7.1em);
transform-origin: top left;
rotate: y -104deg;
}
.dummy__rightFoot-2 {
top: 5.7em; left: -0.8em;
width: 4em; height: 3em;
background: color-mix(in srgb, var(--socks) 45%, black);
transform-origin: top left;
translate: 0 0 -3.7em;
}
.dummy__rightFoot-2::before {
top: 0; left: 0;
width: 1.9em; height: 3em;
background: color-mix(in srgb, var(--socks) 85%, black);
clip-path: polygon(0em 0em, 1.7em 0em, 1em 3em, 0em 3em);
transform-origin: top left;
rotate: y -78deg;
}
.dummy__rightFoot-2::after {
top: 0; left: 100%;
width: 1.9em; height: 3em;
background: linear-gradient(104deg, color-mix(in srgb, var(--socks) 85%, black) 67%, transparent 0);
transform-origin: top left;
rotate: y -103deg;
}
.dummy__rightFoot-2 > div {
top: 100%; left: 0;
width: 4em; height: 3.1em;
transform-origin: top left;
translate: 0 0 1em;
rotate: x 166deg;
}
.dummy__rightFoot-2 > div::before {
top: 0; left: 0;
width: 4em; height: 1em;
background: var(--socks);
clip-path: polygon(0.2em 0em, 3.8em 0em, 4em 1em, 0em 1em);
transform-origin: top left;
rotate: x 105deg;
}
.dummy__rightFoot-2 > div::after {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--socks) 80%, white);
clip-path: polygon(0.2em 0em, 3.8em 0em, 3.6em 3.2em, 0.3em 3.2em);
}
/* HAIR */
.dummy__hair {
top: 0; left: 50%;
transform: translateZ(13.5em);
}
.dummy__hair-1 {
top: 0; left: 0;
width: 2.9em; height: 5.5em;
transform-origin: top left;
transform: rotateY(10deg);
}
.dummy__hair-1::before {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--hair) 90%, white);
clip-path: polygon(0em 0em, 2.9em 0em, 2.9em 3.2em, 0em 5.5em);
}
.dummy__hair-1 > div {
top: 0; left: 100%;
width: 2.9em; height: 5.5em;
transform-origin: top left;
transform: rotateY(39deg);
}
.dummy__hair-1 > div::before {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--hair) 97%, white);
clip-path: polygon(0em 0em, 3em 0em, 3em 5.5em, 0em 3.1em);
}
.dummy__hair-1 > div > div {
top: 0; left: 100%;
width: 2.9em; height: 5.5em;
transform-origin: top left;
transform: rotateY(21deg);
}
.dummy__hair-1 > div > div::before {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--hair) 95%, black);
clip-path: polygon(0em 0em, 3em 0em, 3em 5em, 0em 5.5em);
}
.dummy__hair-1 > div > div > div {
top: 0; left: 100%;
width: 3.4em; height: 6em;
transform-origin: top left;
transform: rotateY(22deg);
}
.dummy__hair-1 > div > div > div::before {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--hair) 92%, black);
clip-path: polygon(0em 0em, 3.4em 0em, 3.4em 6em, 0em 5em);
}
.dummy__hair-1 > div > div > div > div {
top: 0; left: 100%;
width: 5.9em; height: 6em;
transform-origin: top left;
transform: rotateY(20deg);
}
.dummy__hair-1 > div > div > div > div::before {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--hair) 88%, black);
clip-path: polygon(0em 0em, 5.9em 0.1em, 5.9em 4.7em, 0em 6em);
}
.dummy__hair-2 {
top: 0; left: 0;
width: 2.9em; height: 5.5em;
transform-origin: top left;
transform: rotateY(170deg);
}
.dummy__hair-2::before {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--hair) 90%, white);
clip-path: polygon(0em 0em, 2.9em 0em, 2.9em 3.2em, 0em 5.5em);
}
.dummy__hair-2 > div {
top: 0; left: 100%;
width: 2.9em; height: 5.5em;
transform-origin: top left;
transform: rotateY(-39deg);
}
.dummy__hair-2 > div::before {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--hair) 97%, white);
clip-path: polygon(0em 0em, 2.9em 0em, 2.9em 5.4em, 0em 3.1em);
}
.dummy__hair-2 > div > div {
top: 0; left: 100%;
width: 2.9em; height: 5.5em;
transform-origin: top left;
transform: rotateY(-21deg);
}
.dummy__hair-2 > div > div::before {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--hair) 95%, black);
clip-path: polygon(0em 0em, 2.9em 0em, 2.9em 5em, 0em 5.5em);
}
.dummy__hair-2 > div > div > div {
top: 0; left: 100%;
width: 3.4em; height: 6em;
transform-origin: top left;
transform: rotateY(-22deg);
}
.dummy__hair-2 > div > div > div::before {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--hair) 92%, black);
clip-path: polygon(0em 0em, 3.4em 0em, 3.4em 6em, 0em 5em);
}
.dummy__hair-2 > div > div > div > div {
top: 0; left: 100%;
width: 5.9em; height: 6em;
transform-origin: top left;
transform: rotateY(-20deg);
}
.dummy__hair-2 > div > div > div > div::before {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--hair) 88%, black);
clip-path: polygon(0em 0em, 5.9em 0.1em, 5.9em 4.7em, 0em 6em);
}
.dummy__hair-3 {
bottom: 0em; left: 0;
width: 5.9em; height: 2.7em;
transform-origin: bottom left;
transform: translateX(-50%) rotateX(33deg);
}
.dummy__hair-3::before {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--hair) 95%, black);
clip-path: polygon(2.3em 0em, 3.7em 0em, 3em 3em);
}
.dummy__hair-3 > div {
bottom: 100%; left: 0;
width: 5.9em; height: 4em;
transform-origin: bottom left;
transform: rotateX(36deg);
}
.dummy__hair-3 > div::before {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--hair) 90%, black);
clip-path: polygon(0.3em 0em, 5.6em 0em, 5.5em 2.6em, 3.6em 4em, 2.3em 4em, 0.4em 2.6em);
}
.dummy__hair-3 > div > div {
bottom: 100%; left: 0;
width: 5.9em; height: 4em;
transform-origin: bottom left;
transform: rotateX(28deg);
}
.dummy__hair-3 > div > div::before {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--hair) 85%, black);
clip-path: polygon(0em 0em, 5.9em 0em, 5.8em 3.7em, 5.6em 4em, 0.3em 4em, 0.1em 3.6em);
}
.dummy__hair-3 > div > div > div {
bottom: 100%; left: 0;
width: 5.9em; height: 5.3em;
transform-origin: bottom left;
transform: rotateX(6deg);
}
.dummy__hair-3 > div > div > div::before {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--hair) 80%, black);
clip-path: polygon(1.2em 0em, 4.7em 0em, 5.9em 5.3em, 0em 5.3em);
}
.dummy__hair-4 {
bottom: 0em; left: 0;
width: 9.9em; height: 4.6em;
transform-origin: bottom center;
transform: translateX(-50%) rotateZ(50deg) rotateX(37deg);
}
.dummy__hair-4::before {
width: 100%; height: 100%;
background: var(--hair);
clip-path: polygon(4.5em 0em, 8.1em 0em, 8.6em 3.7em, 5em 4.6em, 3.7em 2.2em);
}
.dummy__hair-4 > div {
bottom: 100%; left: 0;
width: 9.9em; height: 2.8em;
transform-origin: bottom left;
transform: rotateX(37deg);
}
.dummy__hair-4 > div::before {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--hair) 93%, black);
clip-path: polygon(4em 0em, 8.7em 0em, 8.1em 2.8em, 4.5em 2.8em, 3.9em 0.3em);
}
.dummy__hair-4 > div > div {
bottom: 100%; left: 0;
width: 9.9em; height: 3.4em;
transform-origin: bottom left;
transform: rotateX(18deg);
}
.dummy__hair-4 > div > div::before {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--hair) 90%, black);
clip-path: polygon(8.6em 0em, 4.4em 0em, 4em 3.4em, 8.7em 3.4em);
}
.dummy__hair-4 > div > div > div {
bottom: 100%; left: 0;
width: 9.9em; height: 5.7em;
transform-origin: bottom left;
transform: rotateX(16deg);
}
.dummy__hair-4 > div > div > div::before {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--hair) 85%, black);
clip-path: polygon(4.6em 0em, 7.3em 0em, 8.6em 5.7em, 4.4em 5.7em);
}
.dummy__hair-5 {
bottom: 0em; left: 0;
width: 9.9em; height: 4.6em;
transform-origin: bottom center;
transform: translateX(-50%) rotateZ(-50deg) rotateX(37deg);
}
.dummy__hair-5::before {
width: 100%; height: 100%;
background: var(--hair);
clip-path: polygon(5.4em 0em, 1.9em 0em, 1.3em 3.7em, 4.9em 4.6em, 6.2em 2.2em);
}
.dummy__hair-5 > div {
bottom: 100%; left: 0;
width: 9.9em; height: 2.8em;
transform-origin: bottom left;
transform: rotateX(37deg);
}
.dummy__hair-5 > div::before {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--hair) 93%, black);
clip-path: polygon(1.2em 0em, 5.9em 0em, 6em 0.3em, 5.4em 2.8em, 1.8em 2.8em);
}
.dummy__hair-5 > div > div {
bottom: 100%; left: 0;
width: 9.9em; height: 3.4em;
transform-origin: bottom left;
transform: rotateX(18deg);
}
.dummy__hair-5 > div > div::before {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--hair) 90%, black);
clip-path: polygon(1.3em 0em, 5.5em 0em, 5.9em 3.5em, 1.2em 3.5em);
}
.dummy__hair-5 > div > div > div {
bottom: 100%; left: 0;
width: 9.9em; height: 5.7em;
transform-origin: bottom left;
transform: rotateX(16deg);
}
.dummy__hair-5 > div > div > div::before {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--hair) 85%, black);
clip-path: polygon(2.6em 0em, 5.3em 0em, 5.5em 5.8em, 1.3em 5.8em);
}
.dummy__hair-6 {
top: 4em; left: 0;
width: 9.9em; height: 2.7em;
transform-origin: top center;
transform: translateX(-50%) rotateX(-17deg);
}
.dummy__hair-6::before {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--hair) 90%, white);
clip-path: polygon(4.9em 0em, 2.5em 2.7em, 7.4em 2.7em);
}
.dummy__hair-6 > div {
top: 100%; left: 0;
width: 9.9em; height: 1.7em;
transform-origin: top left;
transform: rotateX(-17deg);
}
.dummy__hair-6 > div::before {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--hair) 92%, white);
clip-path: polygon(2.5em 0em, 7.4em 0em, 8.4em 1.7em, 1.5em 1.7em);
}
.dummy__hair-6 > div > div {
top: 100%; left: 0;
width: 9.9em; height: 2em;
transform-origin: top left;
transform: rotateX(-36deg);
}
.dummy__hair-6 > div > div::before {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--hair) 95%, white);
clip-path: polygon(1.4em 0em, 8.4em 0em, 9.2em 2em, 0.7em 2em);
}
.dummy__hair-6 > div > div > div {
top: 100%; left: 0;
width: 9.9em; height: 1.5em;
transform-origin: top left;
transform: rotateX(-17deg);
}
.dummy__hair-6 > div > div > div::before {
width: 100%; height: 100%;
background: var(--hair);
clip-path: polygon(0.6em 0em, 9.3em 0em, 9.2em 1.5em, 0.7em 1.5em);
}
.dummy__hair-7 {
top: 5.5em; left: 0;
width: 9.9em; height: 4.6em;
transform-origin: top center;
transform: translateX(-50%) rotateZ(50deg) rotateX(-37deg);
}
.dummy__hair-7::before {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--hair) 95%, white);
clip-path: polygon(4.9em 0em, 1.2em 0.9em, 1.8em 4.8em, 5.8em 4.8em);
}
.dummy__hair-7 > div {
top: 100%; left: 0;
width: 10.9em; height: 6.2em;
transform-origin: top left;
transform: rotateX(-44deg);
}
.dummy__hair-7 > div::before {
width: 100%; height: 100%;
background-color: var(--hair);
clip-path: polygon(1.8em 0em, 0.8em 2.8em, 1.7em 6.3em, 2.7em 6.3em, 4em 0em);
}
.dummy__hair-7 > div > div {
top: 100%; left: 0;
width: 4.9em; height: 6em;
transform-origin: top left;
transform: rotateX(-34deg);
}
.dummy__hair-7 > div > div::before {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--hair) 97%, black);
clip-path: polygon(1.7em 0em, 2.1em 6.1em, 2.7em 0em);
}
.dummy__hair-8 {
top: 5.5em; left: 0;
width: 9.9em; height: 4.6em;
transform-origin: top center;
transform: translateX(-50%) rotateZ(-50deg) rotateX(-37deg);
}
.dummy__hair-8::before {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--hair) 95%, white);
clip-path: polygon(8.7em 0.9em, 5em 0em, 4em 2em, 5.4em 4.6em, 8.1em 4.6em);
}
.dummy__hair-8 > div {
top: 100%; left: 0;
width: 10.9em; height: 6.2em;
transform-origin: top left;
transform: rotateX(-44deg);
}
.dummy__hair-8 > div::before {
width: 100%; height: 100%;
background: var(--hair);
clip-path: polygon(5.5em 0em, 8.1em 0em, 9.1em 2.7em, 8.2em 6.2em, 7.2em 6.2em);
}
.dummy__hair-8 > div > div {
top: 100%; left: 0;
width: 10.9em; height: 6em;
transform-origin: top left;
transform: rotateX(-34deg);
}
.dummy__hair-8 > div > div::before {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--hair) 97%, black);
clip-path: polygon(8.2em 0em, 7.2em 0em, 7.8em 6.1em);
}
.dummy__hair-9 {
top: 7.5em; left: 2.7em;
width: 5.5em; height: 2.6em;
transform-origin: top left;
transform: translateX(-50%) rotateZ(-90deg) rotateX(-18deg);
}
.dummy__hair-9::before {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--hair) 92%, white);
clip-path: polygon(3.5em 0em, 0.8em 2.6em, 7em 2.6em);
}
.dummy__hair-9 > div {
top: 100%; left: -2em;
width: 7.9em; height: 1.4em;
transform-origin: top left;
transform: rotateX(-25deg);
}
.dummy__hair-9 > div::before {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--hair) 94%, white);
clip-path: polygon(2.8em 0em, 7em 0em, 7em 1.4em, 1.4em 1.4em);
}
.dummy__hair-9 > div > div {
top: 100%; left: 0em;
width: 5.9em; height: 2em;
transform-origin: top left;
transform: rotateX(-25deg);
}
.dummy__hair-9 > div > div::before {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--hair) 98%, white);
clip-path: polygon(1.4em 0em, 6em 0em, 5em 2em, 0.8em 2em);
}
.dummy__hair-9 > div > div > div {
top: 100%; left: 0em;
width: 5.9em; height: 1.4em;
transform-origin: top left;
transform: rotateX(-25deg);
}
.dummy__hair-9 > div > div > div::before {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--hair) 98%, black);
clip-path: polygon(0.8em 0em, 5em 0em, 5em 1.4em, 0.8em 1.4em);
}
.dummy__hair-10 {
top: 2em; right: -8.2em;
width: 5.5em; height: 2.6em;
transform-origin: top left;
transform: translateX(-50%) rotateZ(90deg) rotateX(-18deg);
}
.dummy__hair-10::before {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--hair) 92%, white);
clip-path: polygon(0em 0em, 2em 0em, 4.7em 2.6em, 0em 2.6em);
}
.dummy__hair-10 > div {
top: 100%; left: 0em;
width: 7.9em; height: 1.4em;
transform-origin: top left;
transform: rotateX(-25deg);
}
.dummy__hair-10 > div::before {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--hair) 94%, white);
clip-path: polygon(0em 0em, 4.7em 0em, 6em 1.4em, 0em 1.4em);
}
.dummy__hair-10 > div > div {
top: 100%; left: 0em;
width: 7em; height: 2em;
transform-origin: top left;
transform: rotateX(-25deg);
}
.dummy__hair-10 > div > div::before {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--hair) 98%, white);
clip-path: polygon(0em 0em, 6em 0em, 6.7em 2em, 0em 2em);
}
.dummy__hair-10 > div > div > div {
top: 100%; left: 0em;
width: 7em; height: 1.4em;
transform-origin: top left;
transform: rotateX(-25deg);
}
.dummy__hair-10 > div > div > div::before {
width: 100%; height: 100%;
background: color-mix(in srgb, var(--hair) 98%, black);
clip-path: polygon(0em 0em, 6.7em 0em, 6.7em 1.4em, 0em 1.4em);
}
Live Preview Of 3D Girl Animation
See the Pen Pure CSS 3D Girl by Codewithshobhit (@Codewithshobhit) on CodePen.
Conclusion
Creating a 3D animation using only CSS is an impressive feat that showcases the capabilities of modern web technologies. The “Pure CSS 3D Girl” animation is a testament to what can be achieved with careful planning, structured HTML, and creative use of CSS properties and animations. By understanding the underlying structure and styles, you can create your own stunning 3D animations and bring your web projects to life.
Feel free to explore and modify the code to suit your needs. The possibilities are endless when it comes to CSS animations, and with practice, you can create complex and visually appealing animations that enhance the user experience on your website.