Live Preview of Happy Girlfriend Day! Project:
Send This Link to Your GF and Impress Her:- https://codewithshobhit.github.io/Happy-Girlfriend-Day-by-shobhitdev/
Video Preview Of Happy Girlfriend Day!

Love is a beautiful and profound emotion that brings joy and meaning to our lives. To celebrate the special bond between couples, “Happy Girlfriend Day!” is an interactive web project created using HTML, CSS, and JavaScript. This project is designed to bring a smile to your girlfriend’s face and add a touch of fun and romance to your day.
The Concept Behind the Project
“Happy Girlfriend Day!” is an engaging and playful web experience that features a series of interactive web pages. Each page presents a cute or humorous GIF, a playful question about love, and options for users to select “Yes” or “No.” The project’s aim is to create a delightful and entertaining journey that encourages users to express their affection in a light-hearted manner. Additionally, the project incorporates random movements to keep the interaction lively and unpredictable.
Technical Details of the Project
Let’s explore the technical aspects of the “Happy Girlfriend Day!” project, including the HTML structure, CSS styling, and JavaScript functionalities.
HTML Structure
The HTML structure is the backbone of the project. It includes the necessary elements for each web page, such as headings, paragraphs, GIFs, and navigation buttons.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Happy Girlfriend Day!</title>
<link rel="stylesheet" href="./style.css" />
</head>
<body>
<div class="container">
<div
class="tenor-gif-embed"
data-postid="22885016"
data-share-method="host"
data-aspect-ratio="1.04918"
data-width="100%"
>
<a href="https://tenor.com/view/manja-gif-22885016" rel="nofollow noopener" target="_blank">Manja Sticker</a
>from
<a href="https://tenor.com/search/manja-stickers" rel="nofollow noopener" target="_blank">Manja Stickers</a>
</div>
<script
type="text/javascript"
async
src="https://tenor.com/embed.js"
></script>
<p class="h1">Happy Girlfriend Day! 🤗</p>
<p>Do you love me?</p>
<div class="btn">
<a href="yes.html">Yes</a>
<a href="no1.html">No</a>
</div>
</div>
</body>
</html>
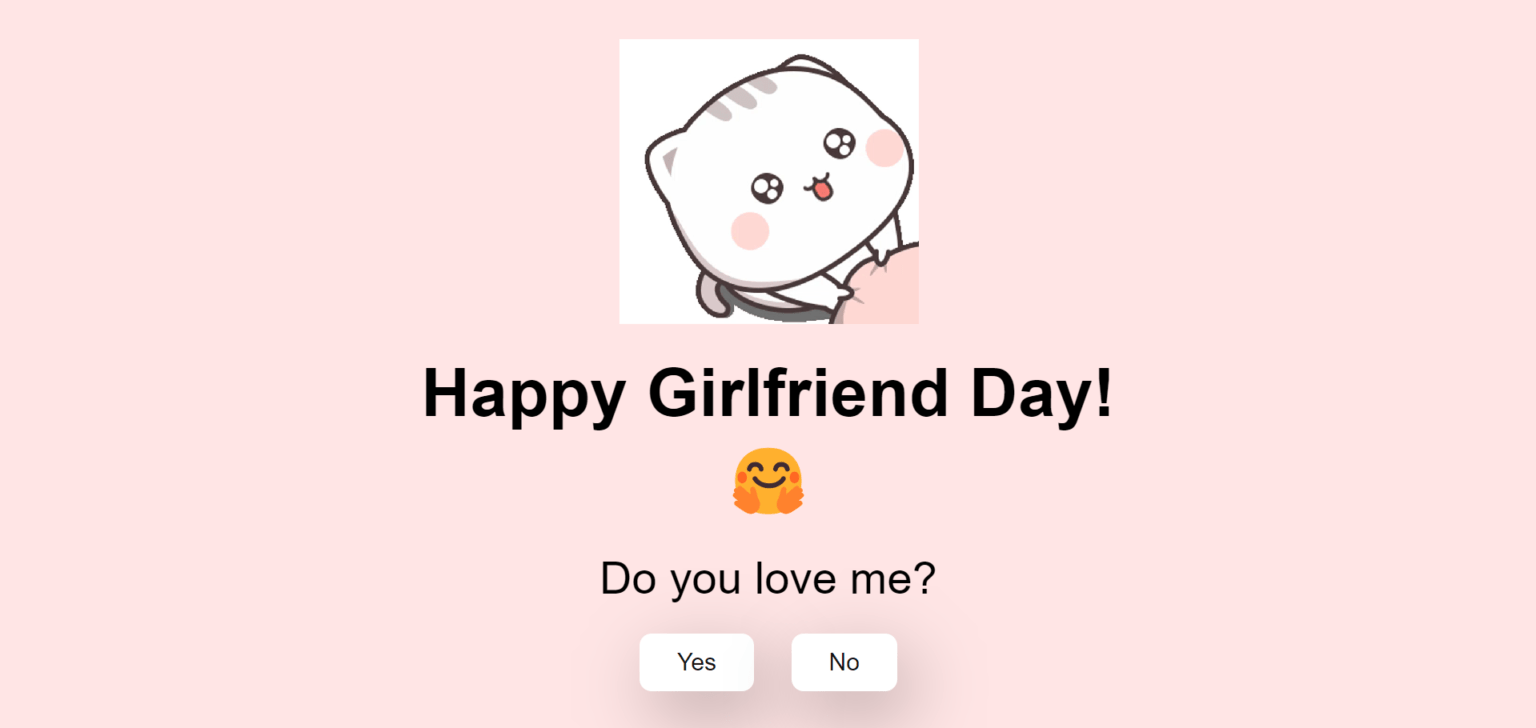
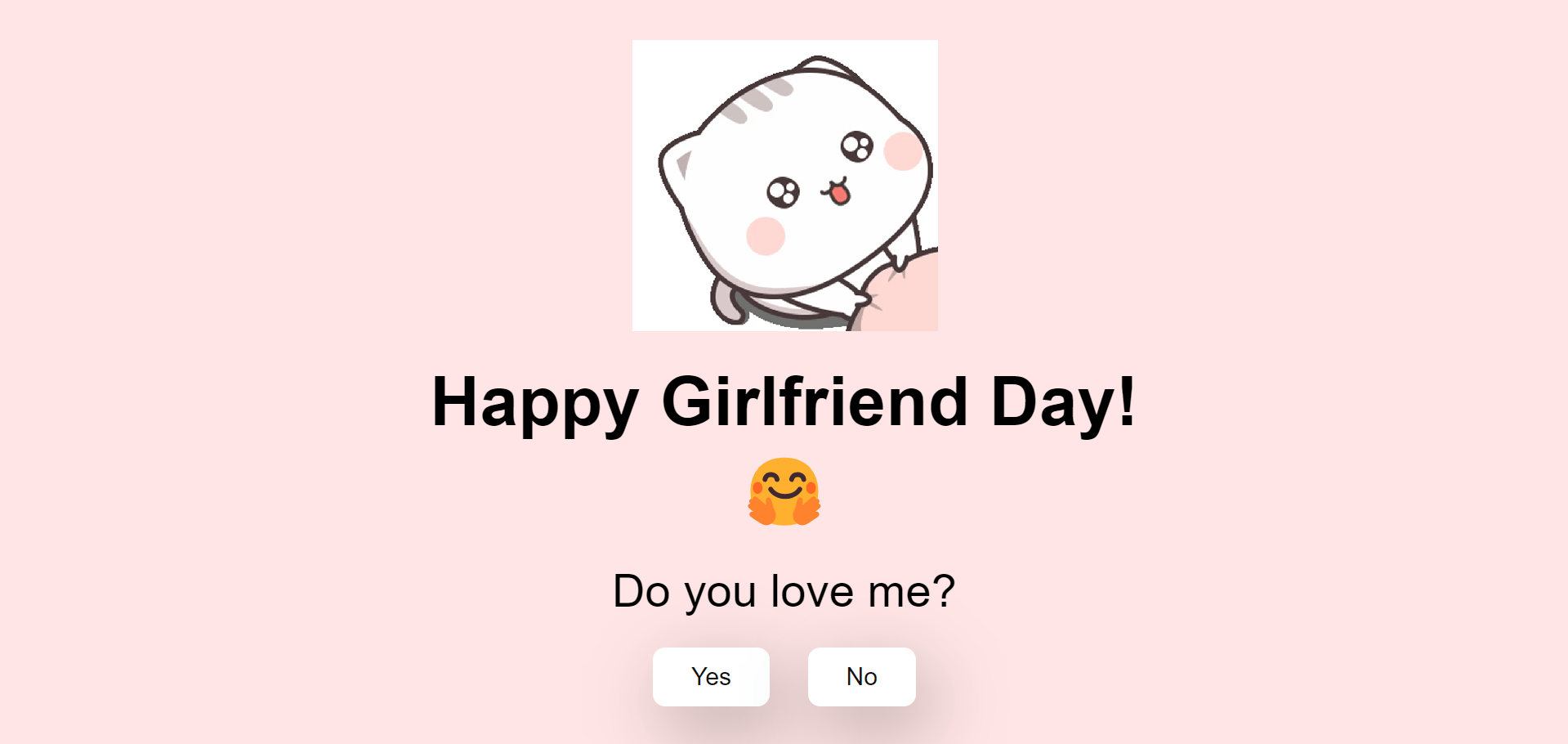
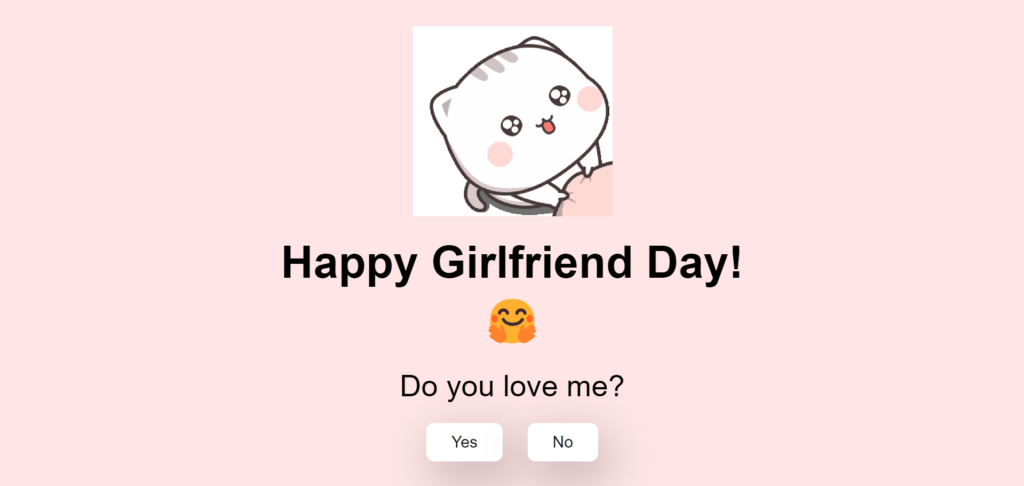
output after writing index.html code

no1.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Happy Girlfriend Day!</title>
<link rel="stylesheet" href="./style.css" />
</head>
<body>
<div class="container">
<div
class="tenor-gif-embed"
data-postid="22050818"
data-share-method="host"
data-aspect-ratio="1"
data-width="100%"
>
<a href="https://tenor.com/view/mochi-gif-22050818" rel="nofollow noopener" target="_blank">Mochi Sticker</a
>from
<a href="https://tenor.com/search/mochi-stickers" rel="nofollow noopener" target="_blank">Mochi Stickers</a>
</div>
<script
type="text/javascript"
async
src="https://tenor.com/embed.js"
></script>
<p class="h1">Soch le ache se! 🙄</p>
<p>Do you love me?</p>
<div class="btn">
<a href="yes.html">Yes</a>
<a href="no2.html">No</a>
</div>
</div>
</body>
</html>
output after writing no1.html code

no2.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Happy Girlfriend Day!</title>
<link rel="stylesheet" href="./style.css" />
</head>
<body>
<div class="container">
<div
class="tenor-gif-embed"
data-postid="15195810"
data-share-method="host"
data-aspect-ratio="1"
data-width="100%"
>
<a href="https://tenor.com/view/couple-forgive-me-asking-for-forgiveness-begging-crying-gif-15195810" rel="nofollow noopener" target="_blank">Couple Forgive Me Sticker</a
>from
<a href="https://tenor.com/search/couple-stickers" rel="nofollow noopener" target="_blank">Couple Stickers</a>
</div>
<script
type="text/javascript"
async
src="https://tenor.com/embed.js"
></script>
<p class="h1">Ek aur baar Soch le! 😣</p>
<p>Do you love me? Yes bol!</p>
<div class="btn">
<a href="yes.html">Yes</a>
<a href="no3.html">No</a>
</div>
</div>
</body>
</html>
output after writing no2.html code

no3.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Happy Girlfriend Day!</title>
<link rel="stylesheet" href="./style.css" />
</head>
<body>
<div class="container">
<div
class="tenor-gif-embed"
data-postid="15974530976611222074"
data-share-method="host"
data-aspect-ratio="1.26923"
data-width="100%"
>
<a href="https://tenor.com/view/peach-goma-phone-gif-15974530976611222074" rel="nofollow noopener" target="_blank">Peach Goma Phone Sticker</a
>from
<a href="https://tenor.com/search/peach+goma-stickers" rel="nofollow noopener" target="_blank">Peach Goma Stickers</a
>
</div>
<script
type="text/javascript"
async
src="https://tenor.com/embed.js"
></script>
<p class="h1">Maan ja na! Kitna bhav khaegi 😭</p>
<p>Yes bol, fir date pe le jaunga tujhe.</p>
<div class="btn">
<a href="yes.html">Yes</a>
<a href="#" id="move-random">No</a>
</div>
</div>
<script src="./script.js"></script>
</body>
</html>
output after writing no3.html code

yes.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Happy Girlfriend Day!</title>
<link rel="stylesheet" href="./style.css" />
</head>
<body>
<div class="container">
<div
class="tenor-gif-embed"
data-postid="253027946666209433"
data-share-method="host"
data-aspect-ratio="1.37853"
data-width="100%"
>
<a href="https://tenor.com/view/mochi-cat-mochi-and-goma-goma-and-peach-mochi-mochi-peach-cat-gif-gif-253027946666209433" rel="nofollow noopener" target="_blank">Mochi Cat GIF</a
>from <a href="https://tenor.com/search/mochi-gifs" rel="nofollow noopener" target="_blank">Mochi GIFs</a>
</div>
<script
type="text/javascript"
async
src="https://tenor.com/embed.js"
></script>
<p class="h1">Hehehehe, I knew it! Love u baby 😘</p>
</div>
</body>
</html>
output after writing yes.html code

CSS Styling
The CSS file styles the web pages to create a cohesive and visually appealing design. The styles ensure that the content is centered, the buttons are attractive, and the overall appearance is charming and romantic.
style.css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: sans-serif;
}
body {
width: 100%;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: #ffe5e5;
}
p {
font-size: 30px;
}
.h1 {
font-size: 45px;
font-weight: 600;
}
.container {
display: flex;
flex-direction: column;
text-align: center;
align-items: center;
gap: 20px;
max-width: 500px;
margin: 20px;
}
.container .tenor-gif-embed {
max-width: 200px;
}
.container .btn {
display: flex;
gap: 25px;
}
.btn a {
text-decoration: none;
color: #111;
background: #fff;
padding: 10px 25px;
border-radius: 8px;
box-shadow: 0.5rem 1rem 3rem hsl(0, 0%, 0%, 0.3);
}
JavaScript Functionality
The JavaScript file adds interactivity to the web pages. It includes a function that moves a button to a random position on the screen when the user hovers over it, making it more challenging and fun for the user to click “No.”
script.js
function moveRandomEl(elm) {
elm.style.position = "absolute";
elm.style.top = Math.floor(Math.random() * 90 + 5) + "%";
elm.style.left = Math.floor(Math.random() * 90 + 5) + "%";
}
const moveRandom = document.querySelector("#move-random");
moveRandom.addEventListener("mouseenter", function (e) {
moveRandomEl(e.target);
});
The User Experience
The “Happy Girlfriend Day!” project is designed to be an enjoyable and interactive experience for users. The series of web pages create a playful narrative that encourages users to express their love in a fun and engaging way. Each “No” option leads to another page, humorously persuading the user to eventually choose “Yes.”
The inclusion of GIFs adds a visual and emotional element to the experience, making it more memorable and delightful. The project can be easily shared with friends and loved ones, spreading joy and laughter.
Conclusion
The “Happy Girlfriend Day!” project using HTML, CSS, and JavaScript is a perfect example of how web development can be used to create delightful and interactive experiences. This project celebrates love in a fun and engaging way, making it a perfect gift for Girlfriend Day. By combining thoughtful design, playful interactions, and a touch of humor, this project is sure to bring smiles and warmth to anyone who interacts with it. Celebrate Girlfriend Day with this unique and charming web project, and make your loved ones feel special!
Author: shobhit asthana