In this project, I developed a unique and interactive 3D portfolio using React, HTML, CSS (Tailwind), and JavaScript. The goal was to create a visually appealing and engaging platform to showcase my skills, projects, and background in a creative and immersive way. Here’s an overview of what the portfolio includes and how it looks.
Video Preview Of 3d Portfolio
Project Features and Structure
3D Environment:
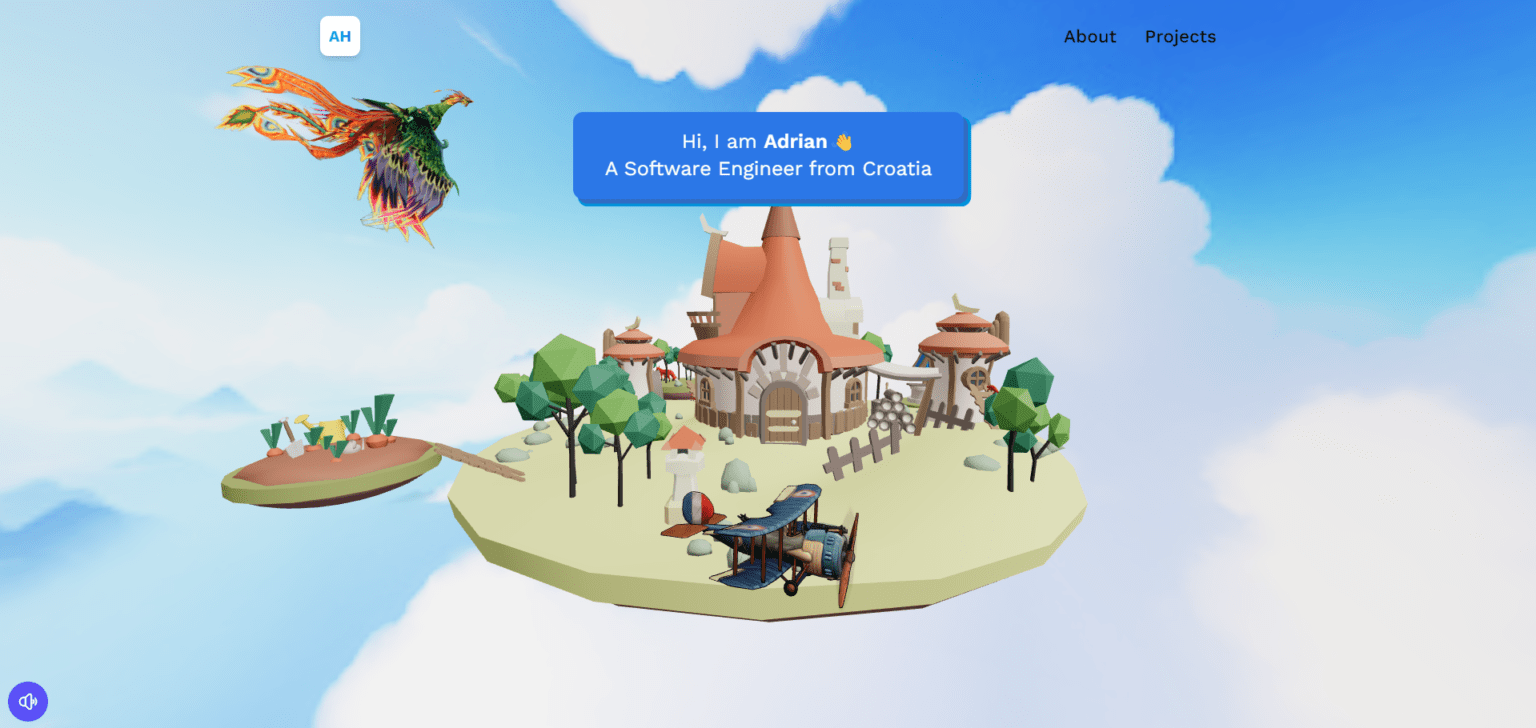
- Floating Island and Villa: The main visual element is a beautifully rendered 3D floating island with a villa at its center. This gives the portfolio a magical and otherworldly feel, immediately capturing the visitor’s attention.
- Moving Dragon: A vibrant, animated dragon flies around the villa, adding movement and a dynamic element to the scene. This dragon not only adds to the visual appeal but also demonstrates the interactive capabilities of the portfolio.
Interactive User Experience:
- Responsive Design: The portfolio is fully responsive, ensuring it looks great on all devices, from desktops to smartphones. Tailwind CSS was used to achieve a clean and modern design that adapts seamlessly to different screen sizes.
- Interactive Elements: The dragon’s movement is interactive, responding to user inputs like mouse movements or touch gestures. This feature adds a layer of interactivity that makes exploring the portfolio more engaging and fun.
About Section:
- Introduction: A prominent speech bubble introduces me as a Software Engineer from Croatia. This personal touch adds a friendly and approachable feel to the portfolio, making it more relatable to visitors.
- Design: The speech bubble appears to be part of the 3D scene, integrating the introduction into the environment rather than just placing it as text on the page.
Projects Section:
- Project Showcase: This section is dedicated to displaying my work. Each project is presented as a card with an image, title, and brief description.
- Layout: The projects are arranged in a grid layout, allowing visitors to easily browse through the different projects. The cards are designed to match the overall theme of the portfolio, maintaining a consistent and cohesive visual style.
Visual and Functional Impact
Unique Visual Appeal: The use of 3D models and animations sets this portfolio apart from more traditional, flat web designs. The floating island, villa, and moving dragon create a visually striking scene that immediately captures attention.
Engagement and Interactivity: By incorporating interactive elements like the moving dragon and responsive design, the portfolio offers an engaging experience that encourages visitors to explore further. This interactivity showcases not only the projects but also my ability to create dynamic and user-friendly web applications.
Personalization: The inclusion of a personalized introduction and the integration of the “About” section within the 3D scene give the portfolio a personal touch, making it more memorable and impactful.
Overall, this project allowed me to showcase my technical skills in web development, particularly in creating interactive and visually appealing user interfaces. It also provided a platform to present my work in a creative and engaging manner, setting a strong impression on potential clients or employers.